Google quiere mostrar que sitios web se cargan más rápido o más lento en su navegador

Hace pocos días Google propuso una iniciativa para estimular el aumento en la velocidad de carga de sitios en la Web, para lo cual planea incluir indicadores especiales en Chrome que resaltan sitios de carga muy lentos o por el contrario, muy rápidos. Dado que de momento solo ha entrado como una iniciativa los métodos para indicar sitios rápidos y lentos aún no se han determinado y la opción óptima para los usuarios se seleccionará en el transcurso de varios experimentos.
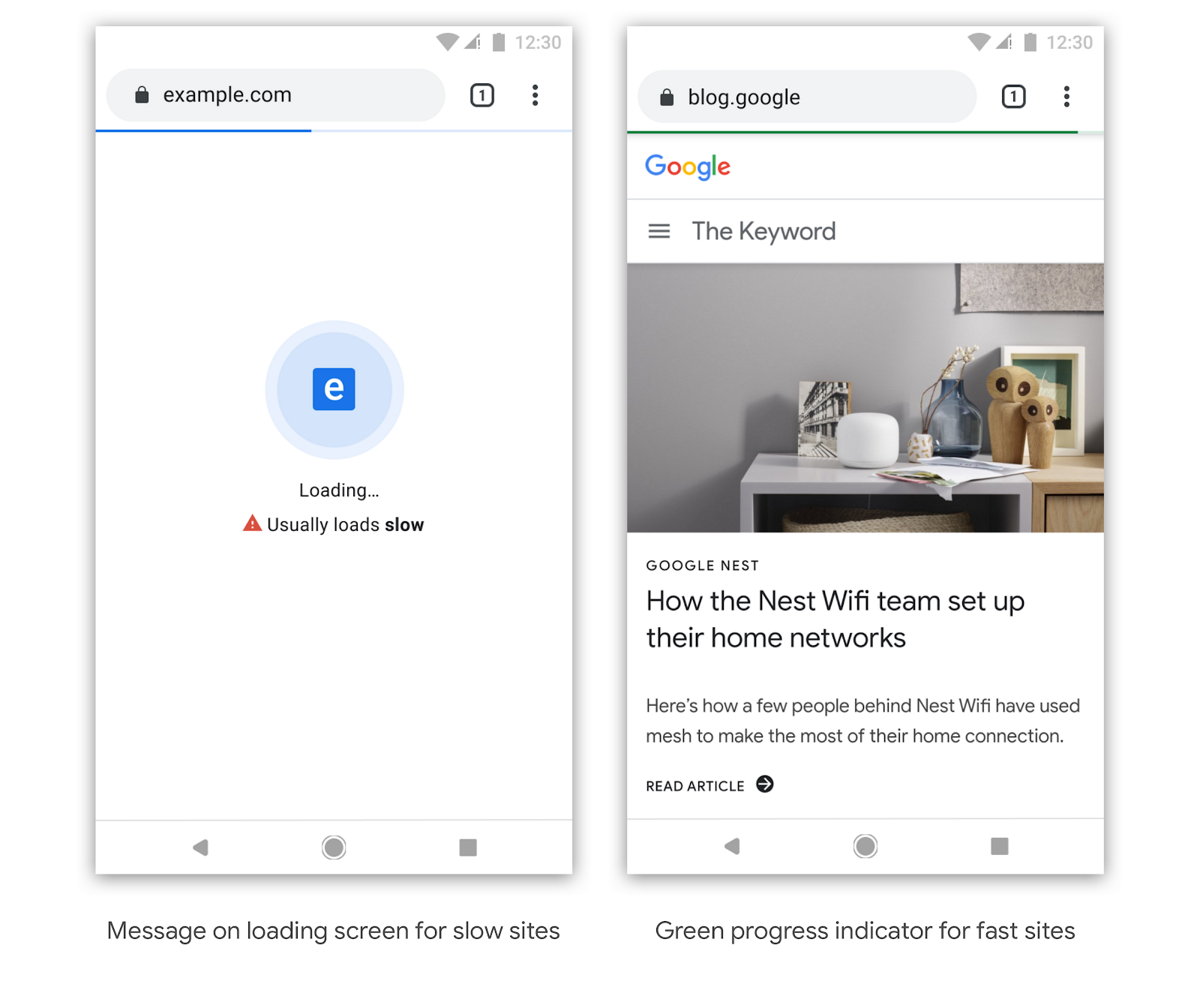
Por ejemplo, si un sitio generalmente se carga lentamente debido al uso de configuraciones ineficientes o problemas con la organización de la carga o durante el proceso de apertura o mientras el usuario espera que aparezca el contenido, se puede mostrar una marca que indica que este sitio generalmente se carga lentamente.
La notificación permitirá al usuario comprender que el retraso para el sitio que se está abriendo está en el orden de las cosas y no debido a una falla única. Para sitios bien optimizados y de apertura muy rápida, se sugiere resaltar una barra verde que muestre el progreso de la descarga.
También considera la posibilidad de proporcionar información sobre la velocidad de descarga de páginas que aún no están abiertas, por ejemplo, mediante la visualización de un indicador en el menú contextual de enlaces.
La velocidad ha sido uno de los principios básicos de Chrome desde el principio: trabajamos constantemente para brindar a los usuarios una experiencia instantánea mientras navegan por la web. Dicho esto, todos hemos visitado páginas web que pensamos que se cargarían rápidamente, solo para encontrarnos con una experiencia que podría haber sido mejor. Creemos que la web puede funcionar mejor y queremos ayudar a los usuarios a comprender cuándo un sitio puede cargar lentamente, al tiempo que recompensan a los sitios que ofrecen experiencias rápidas.
En el futuro, Chrome puede identificar sitios que normalmente se cargan rápido o lento para los usuarios con distintivos claros. Esto puede tomar varias formas y planeamos experimentar con diferentes opciones, para determinar cuál proporciona el mayor valor a nuestros usuarios.
Los indicadores no reflejarán la velocidad de descarga en una situación específica, pero los indicadores de resumen específicos del sitio que se está abriendo. El objetivo es resaltar sitios mal diseñados que se están cargando lentamente, no debido a una combinación de circunstancias, sino debido a una mala organización del trabajo.
La identificación tiene como objetivo identificar cuándo los sitios se crean de una manera que los hace más lentos en general, observando las latencias de carga históricas. Más adelante, podemos expandir esto para incluir la identificación de cuándo es probable que una página sea lenta para un usuario en función de su dispositivo y las condiciones de la red.
En la primera etapa, el criterio de marcado será la presencia de demoras de descarga constantes observadas al analizar el historial de trabajo con el sitio.
En el futuro, será posible identificar situaciones específicas de desaceleración, manifestadas en ciertos tipos de dispositivos o configuraciones de red. A largo plazo, está previsto tener en cuenta otros indicadores de rendimiento que afectan la comodidad de trabajar con el sitio, no vinculados a la velocidad de descarga.
Nuestras primeras exploraciones analizarán varias superficies de Chrome, incluida la pantalla de carga (pantalla de inicio), la barra de progreso de carga y el menú contextual de los enlaces. Este último podría permitir una idea de las velocidades típicas del sitio para que esté al tanto antes de navegar.
Con esta iniciativa, Google alienta a los desarrolladores de sitios web a utilizar las herramientas disponibles para optimizar la velocidad de descarga, como PageSpeed Insights y Lighthouse.
Ya que estas herramientas permiten a los desarrolladores web poder analizar varios aspectos de la carga de una página web, estimar el consumo de recursos y determinar las operaciones intensivas en recursos en el código JavaScript que bloquean la formación de salida, y luego desarrollar recomendaciones para la aceleración y la optimización.
Fuente: https://blog.chromium.org
