Copilot empieza a abrirse a todos los usuarios, y creo que es la primera vez en la que estoy de acuerdo en que me «espíen»

Qué revuelo se montó y qué disgusto nos llevamos cuando Audacity fue adquirida por Muse Group. Se juntaron dos problemas: por un lado, pasó a ser propiedad de una compañía que, si bien es cierto que lo dejó como de código abierto, también se supo que iba a recopilar información de uso de la aplicación. Tras aquello, creo que no hay ninguna distribución Linux que haya actualizado la aplicación. Ahora, poco más de un año después, he empezado a probar Copilot… y me ha dejado la cabeza dando vueltas.
El verano pasado, no sé si era julio o agosto, hablé con el conocido de una amiga sobre la posibilidad de formarme para algo relacionado a la web. Lo más accesible es el diseño web, en donde se aprende HTML, CSS y JavaScript. Teniendo dos portátiles, en uno de ellos dos sistemas operativos, un SSD externo con Windows y Windows en el centro formativo, hace poco me dije «Pablo, tío, que usar Code OSS está muy bien, pero eso de no poder sincronizar los ajustes… ¿y si vuelves a Visual Studio Code normal?«, y así lo hice.
Copilot es realmente sorprendente
Poco tiempo pasó desde mi decisión de tenerlo todo sincronizado con el Visual Studio Code oficial y enterarme de que Copilot ya estaba disponible para todos los usuarios. Más concretamente, que iban a empezar a permitir que lo usáramos todos. Eso fue a mediados de mayo, y volví a instalar la extensión que en el pasado me fallaba. Para mí, lo más gracioso es que instalé Copilot y me olvidé, pero poco después empecé a ver texto gris que… ¡escribe justo lo que estoy pensando!
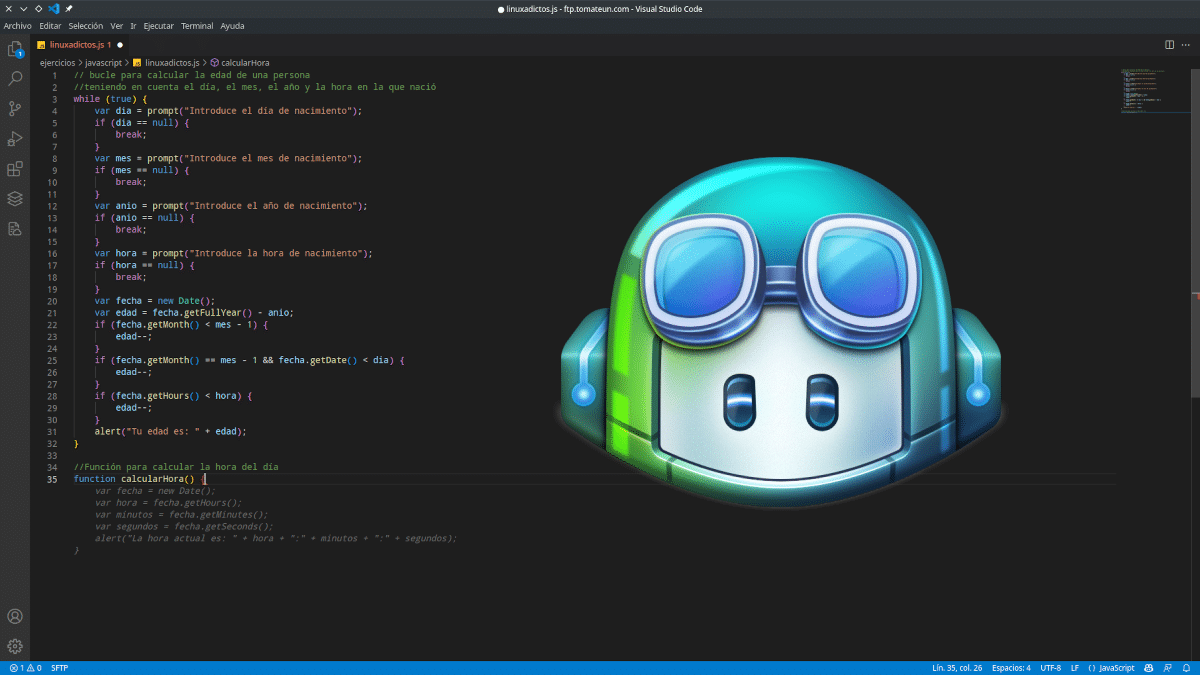
No voy a decir que soy un programador profesional. Estoy metiendo un pie en este mundo, y asistiendo a clases. Fue al ver el código de una compañera cuando pensé «Bueno, está bien, pero en JavaScript sobran algunas cosas de ahí«. No lo dije, en parte por timidez y en parte por no ser yo quien dijera que otra persona tenía algo mejorable, pero en mi ejercicio, que trataba sobre las horas del día, sí que añadí algunos comentarios. Fue ahí donde empecé a «flipar»: empecé un comentario, uno en el que explicaba que >= 6 y < 12 era suficiente para decir de 6:00:00 a 11:59:59 si le hemos pedido que mire sólo las horas. Ese comentario me lo sugirió Copilot automáticamente.
Justo después, iba a poner otro muy parecido, no tan detallado, y el pequeño copiloto volvió a escribir el texto por mí. ¿Hasta dónde puede llegar?
Una ayuda o perjudicial para los que no saben programar…
Pero Copilot tiene sus cosas buenas y sus cosas malas, como Emmet o las sugerencias de MDN de Visual Studio Code. Emmet, cada vez que empiezas a escribir algo intenta adivinar qué etiqueta, orden o código en general quieres escribir, y aparecen las opciones justo al lado de donde escribes. Si te acostumbras, bien. Si no, eso de que añadas una etiqueta y te la cierre automáticamente es algo que no todos llevamos igual de bien. Copilot es menos intrusivo, pero también puede llegar a ser malo. Primero vamos a comentar esto, lo malo.
Para el que no sabe programar, y se ha estudiado un poco como funciona Copilot, puede montarse unos «cacaos» de tres pares de narices. Por ejemplo, una manera en la que nos sugiera código es mediante los comentarios. Como veis en la captura de cabecera, yo le he pedido, en dos comentarios, que me haga un bucle para calcular la edad teniendo en cuenta cuándo nació. El bucle empieza con «while» y la condición es «true», por lo que empezamos «mal». Claro, a un bucle se entra cuando la condición es «true», pero hay que añadirle la condición manualmente para poder empezar a hacer algo. Luego está pidiendo la información con «promtps», que puede ser lo que yo quiero, pero hay que entender lo que nos pone o no servirá de nada.
Por lo tanto, conducir con un copiloto puede ser bueno, así aprendemos todos en la autoescuela, pero si nuestro profesor empezara a tocar el volante y no nos dejara conducir por nosotros, no aprenderíamos a solucionar problemas, y si luego cogiéramos el coche, tendríamos un accidente a los pocos metros, seguro.
… un filón para los que sí
Ahora bien. Para los que sí sabemos conducir, una ayuda no está de más. De hecho, los pilotos de avión básicamente están para despegar, aterrizar y solucionar cualquier imprevisto. El resto es casi todo automático. Eso es justamente lo que es Copilot: nosotros le damos unas indicaciones, él nos dirá qué escribir y, si hay algún problema, o le damos mejores instrucciones o las reparamos a mano. Si en 10 líneas sólo tenemos que retocar un condicional, ¿hemos ganado tiempo o no?
El texto sugerido aparece en gris, y para aceptarlo sólo tenemos que presionar el tabulador, como con Emmet. También se comenta que podemos avanzar o retroceder por diferentes sugerencias con alt + [ o ] en Windows y Linux, Comando u Option en Mac, pero eso es algo que a mí no me ha funcionado. Sí funciona presionar Ctrl + Enter para que salga una lista con diez sugerencias, y probablemente una de esas nos sirva.
Soporta varios lenguajes de programación, pero destaca en JavaScript, Python o TypeScript, por mencionar unos pocos. También hace sus cosillas en CSS, y si nos descuidamos nos crea una clase con su :hover que, bueno, como mínimo queda curioso.
Copilot: eficiencia vs «privacidad»
Así que no, no me he vuelto loco ni quiero que me espíen, no voy a mentir. Tampoco es que Microsoft (dueña de GitHub) me haya llamado y me haya dicho que me pagará si escribo bien sobre su Copilot. Lo que ha pasado es que he visto que en esta ocasión sí se ha hecho un buen uso de «nuestros datos». Teniendo en cuenta que siempre van a saber qué, cómo y cuándo lo hacemos, este pequeño copiloto sí me ha gustado, y si eres programador te invito a que lo pruebes por ti mismo.
Si no, hay decenas de vídeos en YouTube que lo explicarán mejor que yo, con gente que sabe programar más, en más lenguajes, importar librerías… Lo único que se necesita es usar un Visual Studio Code que se pueda loguear con una cuenta de GitHub, y la cuenta en sí, además de la extensión. No sirve en VSCodium ni Code OSS porque tienen esa función desactivada.
