Google Lighthouse llega a Firefox como un complemento para el navegador

Google dio a conocer hace poco la noticia de la publicación de su herramienta Lighthouse, para e navegador web Firefox, la cual fue proporcionada como un complemento para el navegador. El complemento de Firefox fue preparado por el equipo de desarrollo central de Lighthouse y utiliza la API de PageSpeed Insights para generar informes.
Para quienes desconocen de Lighthouse, deben saber que es una herramienta automatizada de código abierto para desarrolladores web incluidas en Chrome que está diseñada para mejorar la calidad de las aplicaciones web.
Con Lighthouse basta con ejecutar una serie de pruebas contra la página y luego este genera un informe sobre el rendimiento de la página. A partir de aquí los desarrolladores pueden utilizar los datos obtenidos como indicadores, con los cuales pueden hacer para mejorar su aplicación web.
El complemento permite identificar cuellos de botella en el rendimiento de las aplicaciones web, analizar la velocidad de carga de componentes y el consumo de recursos, identificar operaciones innecesariamente intensivas en recursos en JavaScript, identificar problemas en la configuración del servidor http, evaluar la optimización del diseño para la indexación por motores de búsqueda (SEO) y examinar la relevancia de usar web- tecnología e idoneidad de una aplicación web para personas con discapacidad, además de que admite la simulación de la aplicación de una CPU más débil y un ancho de banda de red bajo.
Básicamente con Google Lighthouse se puede informar mucho sobre el sitio web, incluidos los siguientes:
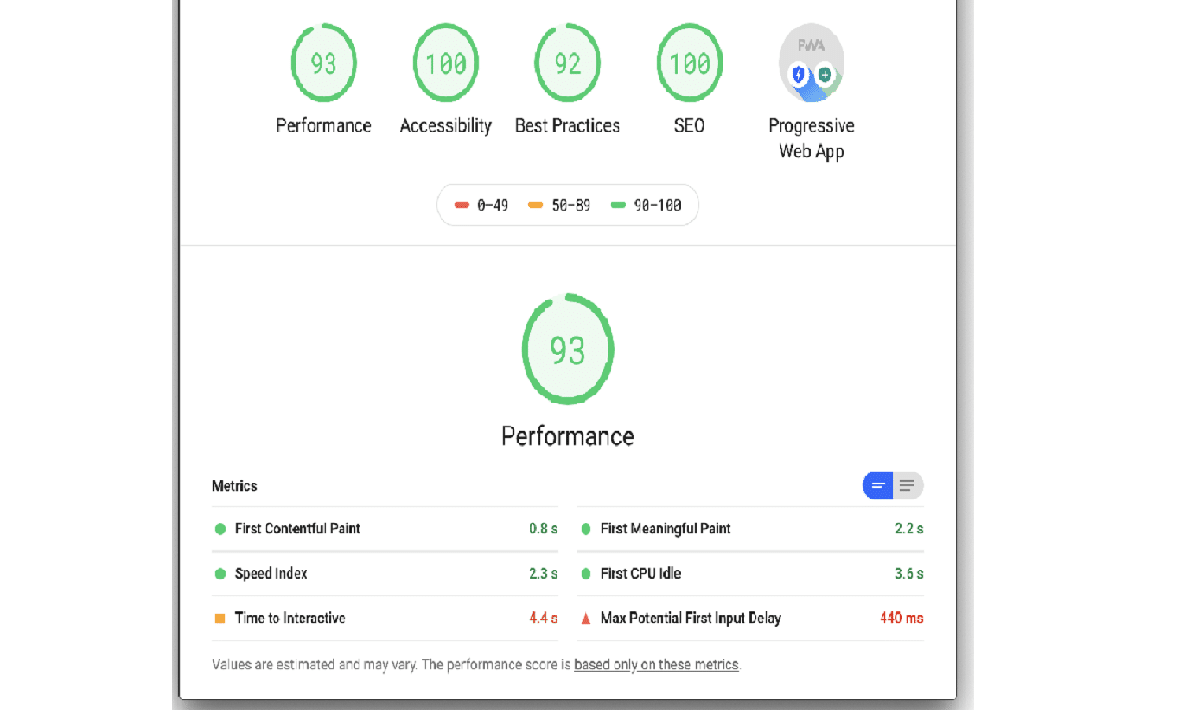
- Cuánto tiempo tarda la primera imagen o contenido en aparecer en la pantalla de un usuario.
- Si el archivo robots.txt del sitio está correctamente formado y rastreable
- Cuando los usuarios pueden interactuar por primera vez con su página
- El índice de velocidad de tu sitio

El informe se divide en varias secciones diferentes:
- Rendimiento: que le muestra los aspectos básicos del rendimiento de su sitio tal como está ahora. Este informe realmente se centra en la velocidad de carga del sitio más que cualquier otro factor.
- Oportunidades: que presenta oportunidades que pueden ayudarlo a acelerar su sitio y mejorar el rendimiento. Estas oportunidades son increíblemente específicas, como habilitar la compresión de texto.
- Diagnóstico: que señala problemas específicos en su sitio que deben abordarse, como tener tamaños de archivo que son demasiado grandes y potencialmente ralentizar los tiempos de carga. Le informarán exactamente cuál es el problema, cómo está afectando su sitio y por qué debe solucionarse.
- Progressive Web App: que le ofrece una auditoría detallada de su aplicación web y puede garantizar que su aplicación móvil sea confiable y funcional para su audiencia. Esto es valioso; Muchas herramientas de auditoría no ofrecen esto.
- Accesibilidad: que le muestra formas en que puede hacer que su sitio sea más accesible y fácil de navegar o usar. Esto no debe ignorarse, ya que el diseño UX es esencial para la efectividad de un sitio.
- Mejores prácticas: que explican las mejores formas de optimizar de manera confiable su sitio, incluida la implementación de HTML y la presentación de imágenes.
- SEO: que analiza de cerca cómo puede funcionar su sitio en los motores de búsqueda y los diferentes factores que afectan su potencial de clasificación. Analizarán indicadores de calidad de contenido, rastreabilidad, compatibilidad con dispositivos móviles y más, y lo ayudarán a identificar nuevas formas de maximizar su visibilidad en los motores de búsqueda.
Obtener Lighthouse
Finalmente, para quienes estén interesados en instalar y probar este complemento, pueden buscarlo en la tienda de complementos de Firefox o pueden hacerlo desde el siguiente enlace.
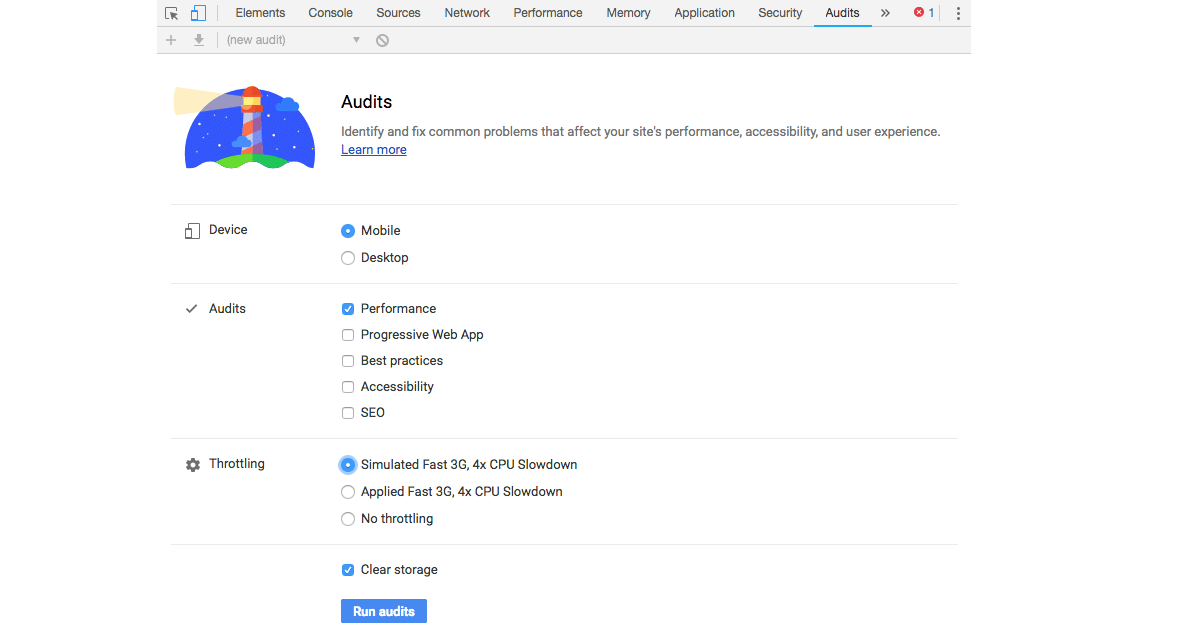
En cuanto a los que son usuarios de Chrome, como se mencionó al inicio, Lighthouse está integrado directamente en las herramientas para desarrolladores de Chrome, en el panel “Auditorías”.
Aun que también está disponible como una extensión para el navegador, la cual pueden instalar desde este enlace.
En cuanto a su modo de uso de esta herramienta tanto gráficamente como en modo CLI, pueden consultar su documentación en el siguiente enlace.
