Lanzaron una iniciativa para aumentar la compatibilidad entre navegadores web

Durante muchos años ha sido bastante evidente la guerra entre los principales navegadores web, ya sea imponiéndose mediante diferentes tipos de estrategias, ya sea jugando de manera limpia o simplemente implementando diversos tipos de bloqueos o trabas al usuario para evitar que este cambie de navegador web.
Pero ahora las cosas parece que «están cambiando», ya que Google, Mozilla, Apple, Microsoft, Bocoup e Igalia dieron a conocer hace poco que han colaborado para resolver diversos problemas de compatibilidad de navegadores, ademas de tambien poder brindar un soporte más consistente para tecnologías web y unificar la operación de elementos que afectan la apariencia de sitios web y aplicaciones web (algo que hacia faltada desde hace mucho tiempo y muchos desarrolladores han pedido).
De esto último, podríamos decir que al menos desde la introducción de los smartphones se han unificado un poco más el desarrollo web, pero no hasta el punto que pueda utilizarse una sola especificación en todo el diseño y sobre todo en ejecución de scripts.
Por primera vez en la historia, todos los principales proveedores de navegadores y otras partes interesadas se han unido para resolver los principales problemas de compatibilidad de navegadores identificados por los desarrolladores web. Interop 2022 mejorará la experiencia de desarrollo para la web en 15 áreas clave. En este artículo, descubra cómo llegamos aquí, en qué se enfoca el proyecto, cómo se medirá el éxito y cómo puede realizar un seguimiento del progreso.
Es por ello que ahora los gigantes y referentes de los navegadores web han unido fuerzas con el objetivo principal de poder lograr la misma apariencia y comportamiento de los sitios, independientemente del navegador y el sistema operativo.
Dentro de lo que se pretende lograr es que la plataforma web debe ser holística y los desarrolladores deben prestar atención a la creación de aplicaciones web y no encontrar formas de evitar ciertas incompatibilidades entre navegadores
En 2019, Mozilla, Google y otros comenzaron un gran esfuerzo para comprender los puntos débiles de los desarrolladores, en forma de encuestas de Evaluación de necesidades de desarrolladores de MDN y el Informe de compatibilidad de navegadores de inmersión profunda . Estos informes nos brindaron información detallada y procesable para abordar los principales desafíos para los desarrolladores con la plataforma web y condujeron al esfuerzo Compat 2021 .
Como parte de la iniciativa, se ha preparado un nuevo kit de herramientas de prueba de navegadores, Interop 2022, que incluye 18 pruebas preparadas conjuntamente que evalúan el nivel de implementación de tecnologías web desarrolladas recientemente.
Entre las tecnologías evaluadas por las pruebas están las:
- capas CSS en cascada
- espacios de color (color-mix, color-contrast)
- los contenedores de propiedad CSS (CSS Containment)
- elementos para crear cuadros de diálogo (<dialog>)
- formularios web
- desplazamiento (scroll snap, scroll-behavior, overscroll-behavior)
- tipografía (font-variant-alternates, font-variant-position)
- codificaciones (ic)
- Web Compat API
- Flexbox
- CSS Grid (subcuadrícula)
- transformaciones CSS
- posicionamiento fijo (CSS).
Se menciona que las pruebas se basan en los comentarios de los desarrolladores web y las quejas de los usuarios sobre la discrepancia en el comportamiento del navegador.
Los problemas sobre los que se trabajaron se dividen en dos categorías: errores o deficiencias en la implementación del soporte de estándares web (15 pruebas) y problemas relacionados con ambigüedades o instrucciones incompletas en las especificaciones (3 pruebas).
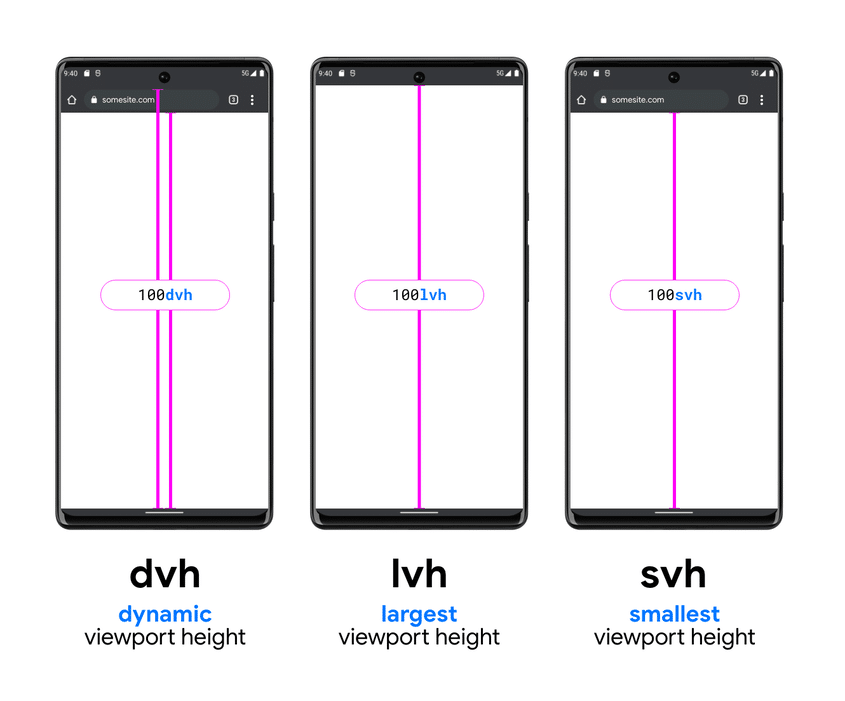
Entre los temas bajo consideración de la segunda categoría, existen fallas en las especificaciones relacionadas con la edición de contenido (contentEditable), execCommand, eventos de mouse y puntero, unidades de área visible (lv*, sv* y dv* para las unidades más grandes, más pequeñas y dinámicas). Tamaños de ventana gráfica).
Cabe menciona que el proyecto también lanzó una plataforma para probar versiones experimentales y estables de los navegadores Chrome, Edge, Firefox y Safari. Firefox mostró el mejor progreso en la resolución de incompatibilidades, con un 69 % para la rama estable y un 74 % para la rama experimental. En comparación, Chrome obtuvo un 61 % y un 71 %, mientras que Safari obtuvo un 50 % y un 73 %.
Finalmente si estás interesado en poder conocer más al respecto, puedes consultar los detalles en el siguiente enlace.
