Visual Studio Code 1.23 mejora el soporte para CSS y NPM

En MuyLinux intentamos seguirle la pista a Visual Studio Code (VSCode), el editor de código de Microsoft que en su momento no empezó con buen pie, pero que en no mucho tiempo se ha convertido en uno de los referentes dentro de su sector, siendo actualmente software libre (licencia MIT) y con instaladores RPM y Deb para GNU/Linux. Además, el pasado mes de febrero vimos que era uno de los proyectos Open Source que marcarían tendencia en este 2018.
Hace unos días apareció Visual Studio Code 1.23, la última versión de este editor de código cuyo desarrollo es constante y activo, por lo que en cada lanzamiento nos encontramos con cambios importantes que generalmente facilitan un poco más la vida al programador. ¿Qué nos encontramos en esta ocasión? Eso es lo que resumiremos a continuación.
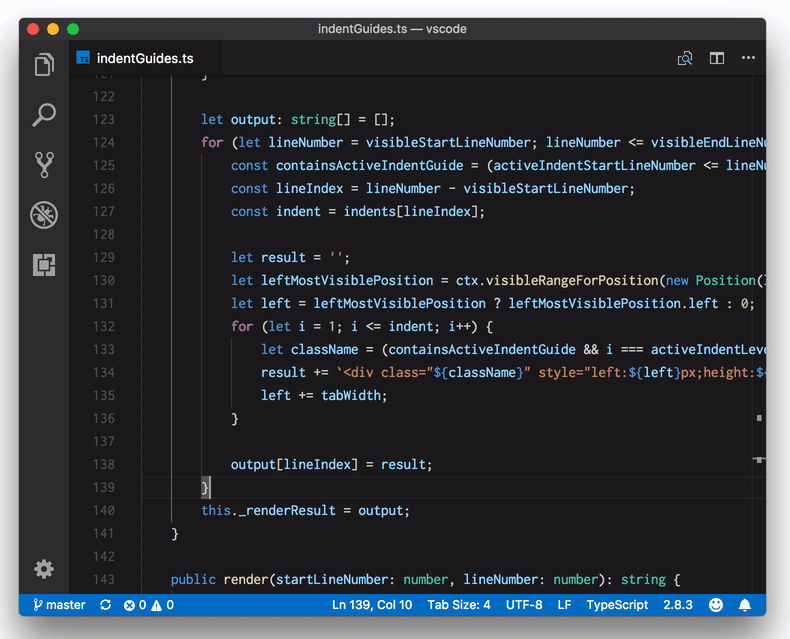
Lo primero que Microsoft ha destacado ha sido la guía para resaltar la sangría activa, que funciona conforme el usuario vaya subiendo y bajando entre los bloques de código. El color del resaltado puede ser modificado mediante la siguiente opción:
"workbench.colorCustomizations": {
"editorIndentGuide.activeBackground": "#ff0000"
}
La segunda característica destacada por el gigante de Redmond es la posibilidad de configurar acciones cuando se realiza la acción de guardar en VSCode. Por ejemplo, se pueden organizar las importaciones cuando se utiliza JavaScript, TypeScript u otras extensiones, pudiendo esta característica ser configurada para que surta efecto en toda la aplicación o bien solo cuando se esté usando lenguajes concretos.
Acción de Code configurada a nivel del editor:
"editor.codeActionsOnSave": {
"source.organizeImports": true
}
Acción de Code aplicada a lenguajes de programación concretos:
"[typescript]": {
"editor.codeActionsOnSave": {
"source.organizeImports": true
}
},
"[typescriptreact]": {
"editor.codeActionsOnSave": {
"source.organizeImports": true
}
}
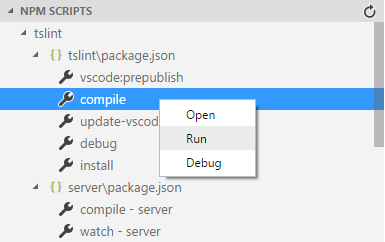
Con el explorador de scripts NPM, el programador podrá buscar, ejecutar y depurar scripts NMP fácilmente.

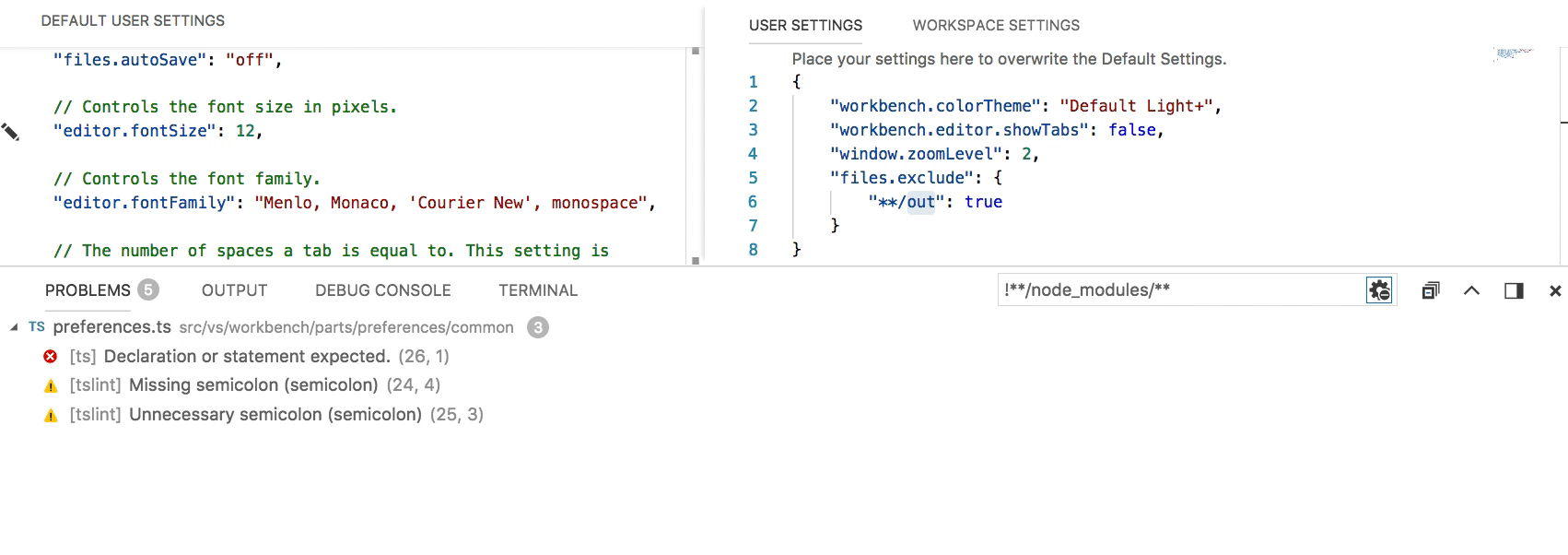
La vista de Problemas permite ahora mediante prefijos incluir o excluir ficheros para mostrar los errores presentes en el código.
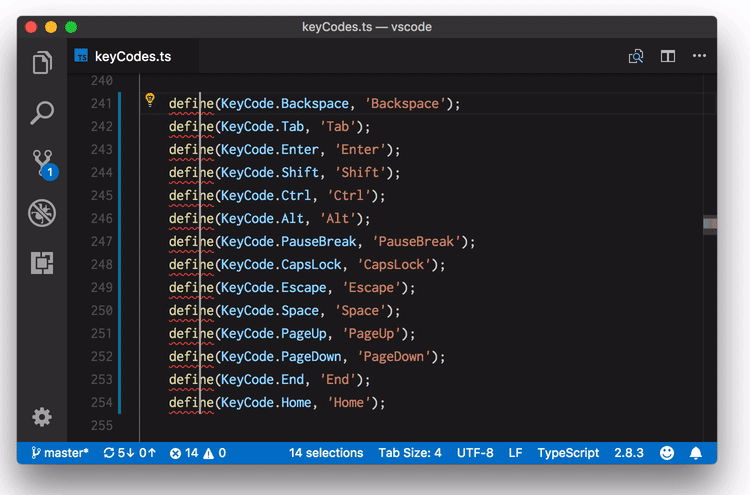
Manteniendo pulsados Shift y Alt y luego usando el botón secundario del ratón se puede hacer una selección en columna. Ahora el botón de en medio del ratón también se utiliza para realizar una selección en bloque de columna y poder editar varios elementos colocados en la misma columna.
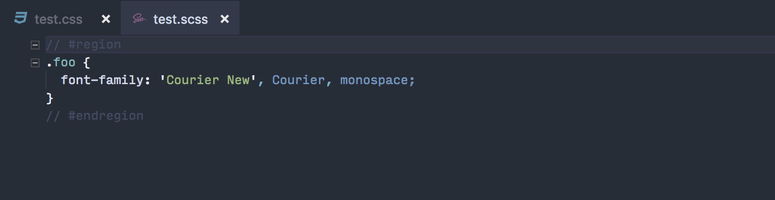
Utilizando las etiquetas /* #region */ y /* #endregion */, el programador podrá establecer en CSS, SCSS y Less porciones de código que es podrán colapsar a voluntad. De forma alternativa, también es posible utilizar // #region y // #endregion, dependiendo del formato de comentario soportado.
Aunque Visual Studio Code soporta una gran cantidad de lenguajes, es obvio que está centrado en el desarrollo web, sobre todo utilizando las tecnologías de Microsoft a nivel de servidor. Esto hace que la mejora del soporte de CSS sea muy importante para esta aplicación. La versión 1.23 de la aplicación identifica 87 nuevas propiedades de CSS gracias a los datos publicados por Mozilla Developer Network (MDN). La extensión CSSTree validator se apoya en los datos de MDN y ofrece linting para cada propiedad basada en la sintaxis de definición de valor.
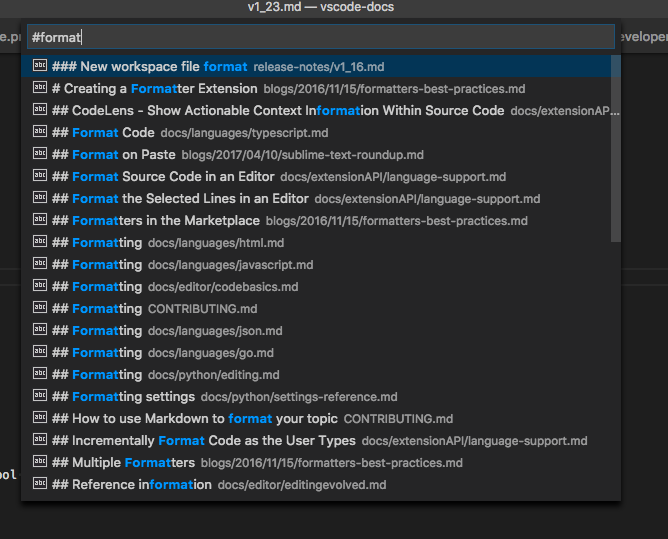
Markdown soporta ahora búsquedas mediante símbolos en el espacio de trabajo. Después de abrir un fichero de Markdown por primera vez, se puede usar Ctrl+T para buscar a través de las cabeceras de todos los ficheros de Markdown en el espacio de trabajo actualmente abierto.

Junto a otras novedades, también se puede resaltar la nueva documentación sobre cómo implementar un sitio web estático en Azure para crear e implementar un sitio web estático en Azure Storage.
Visual Studio Code puede ser descargado desde su sitio web oficial. Además, aquellos que quieran cierta ayuda para empezar pueden consultar sobre nuestro especial sobre extensiones recomendadas.