WebP, el formato de imágenes para las páginas web de Google

En el siguiente artículo vamos a echar un vistazo a cómo convertir imágenes a formato WebP. Si te dedicas a crear páginas web, sabrás ya que una de las mejores prácticas para optimizar el rendimiento de tu sitio web, es usar imágenes comprimidas. En este artículo, vamos a ver como utilizar el formato WebP. Con el podremos crear imágenes comprimidas y de calidad para utilizar en nuestras páginas web.
WebP es un formato de imagen relativamente nuevo que ofrece una compresión excepcionalmente sin pérdida y con pérdida para las imágenes en la web. Este formato ha sido diseñado por Google. Para utilizarlo, necesitarás descargar utilidades pre-compiladas para Gnu/Linux, Windows y Mac OS X.
WebP es un nuevo formato de imagen que proporciona una compresión sin pérdida y con pérdidas en los archivos PNG y JPEG. Con este formato conseguiremos un tamaño de imagen hasta un 34% más pequeño. Es compatible con Google Chrome y Opera. Podremos usar Nginx y Apache para determinar si este formato es compatible con el Agente del navegador y luego servir la imagen en un formato nuevo en lugar de la imagen original. Este formato de archivo también admite imágenes animadas que pueden dar lugar a grandes reducciones en los tamaños de imagen.
Con el formato WebP, los webmasters y los desarrolladores web pueden crear imágenes más pequeñas y ricas que hacen que la web sea más rápida.
Instalar la herramienta WebP en Ubuntu
Afortunadamente, el paquete webp está presente en los repositorios oficiales de Ubuntu. Podremos instalarlo usando el administrador de paquetes APT. Solo tendremos que abrir una terminal (Ctrl+Alt+T) y escribir en ella:
sudo apt install webp
También podremos optar en Ubuntu y en otras distribuciones de Gnu/Linux por descargar el paquete webp del repositorio de Google. Para ello utilizaremos el comando wget abriendo una terminal (Ctrl+Alt+T) y escribiendo:
wget -c https://storage.googleapis.com/downloads.webmproject.org/releases/webp/libwebp-0.6.1-linux-x86-32.tar.gz
Lo siguiente que haremos será extrae el archivo y movernos al directorio del paquete extraído de la siguiente manera:
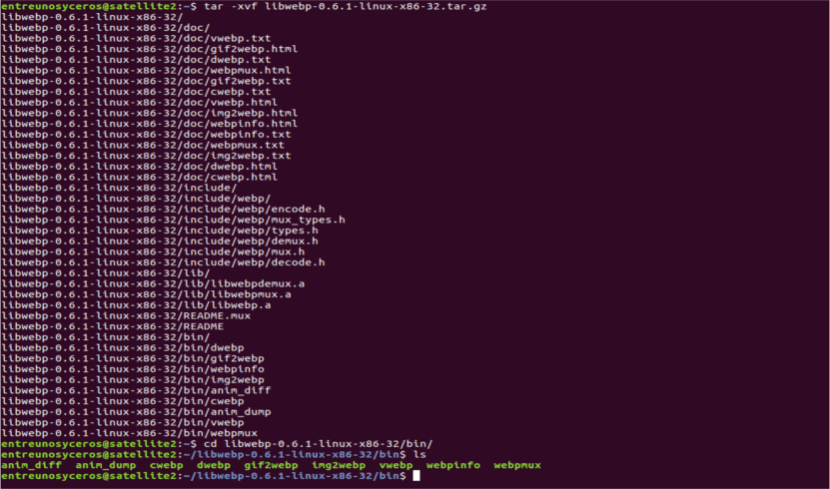
tar -xvf libwebp-0.6.1-linux-x86-32.tar.gz cd libwebp-0.6.1-linux-x86-32/ cd bin/ ls

Herramientas incorporadas
Como puede ver en la captura de pantalla anterior, el paquete contiene una biblioteca precompilada (libwebp) para agregar varias utilidades web enumeradas a continuación:
- anim_diff → Es una herramienta para mostrar la diferencia entre las imágenes de animación.
- anim_dump → Se trata de una herramienta para volcar la diferencia entre las imágenes de animación.
- cwebp → Se trata de una herramienta de codificación webp.
- dwebp → Esta es una herramienta de decodificación webp.
- gif2webp → Una herramienta para convertir imágenes GIF a webp.
- img2webp → Herramientas para convertir una secuencia de imágenes en un archivo web animado.
- vwebp → Este es un visor de archivos webp.
- webpinfo → Esta herramienta se usa para ver información sobre un archivo de imagen webp.
- webpmux → Una herramienta mux de webp.
Vamos a poder ver todas las opciones para cualquiera de las herramientas anteriores ejecutándolas sin ningún argumento o usando el indicador -longhelp. Por ejemplo:
cwebp -longhelp
Por último, si queremos ejecutar los programas anteriores sin escribir sus rutas absolutas, no tendremos más que agregar el directorio ~/libwebp-0.6.1-linux-x86-32/bin a nuestra variable de entorno PATH en nuestro archivo ~/.bashrc. Para ello ejecutaremos en la terminal (Ctrl+Alt+T):
vi ~/.bashrc
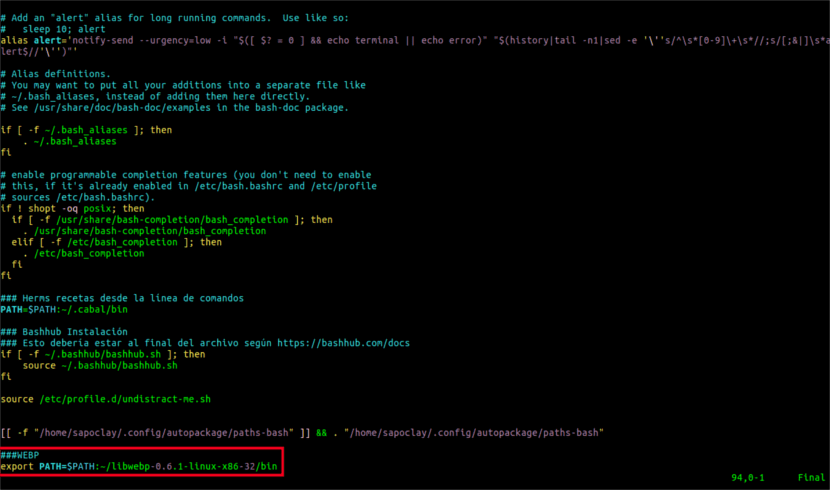
En la última del archivo añadiremos:

export PATH=$PATH:~/libwebp-0.6.1-linux-x86-32/bin
Al terminar, no tendremos más que guardar el archivo y cerrarlo. Al salir abriremos una nueva ventana de terminal y ya podremos ejecutar todos los programas web como cualquier otro comando del sistema.
Convertir una imagen a webp
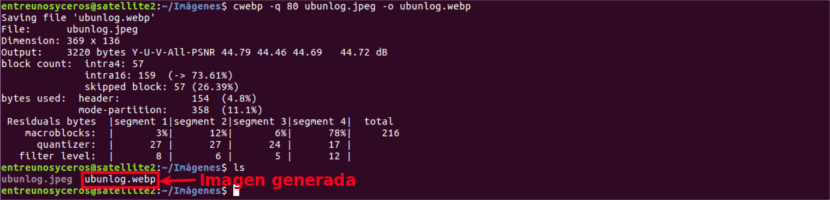
Para convertir una imagen a webp, podremos usar la herramienta cwebp. En ella el parámetro -q define la calidad de salida y -o especifica el archivo de salida. A continuación un ejemplo:

cwebp -q 80 ubunlog.jpeg -o ubunlog.webp
Ver una imagen convertida

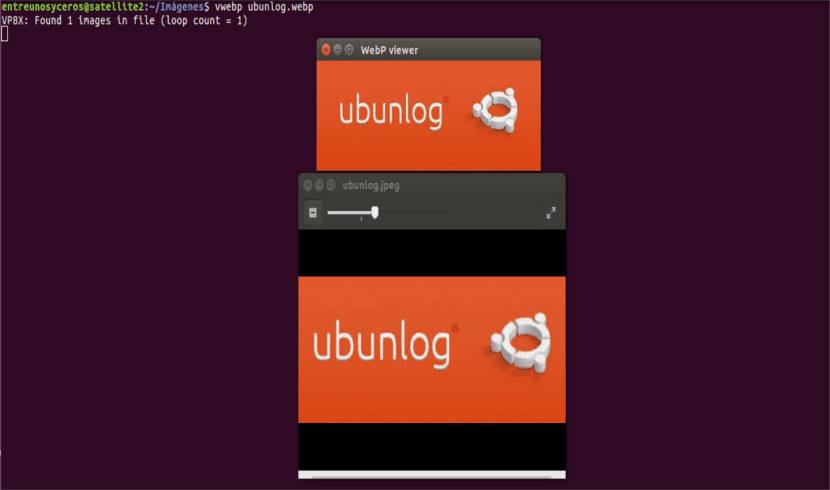
Terminada la conversión, podremos ver la imagen webp utilizando la herramienta vwebp. Como se puede ver en la captura, la misma imagen tiene ciertas diferencias con respecto a la que tiene formato jpeg.
vwebp ubunlog.webp
WebP es solo uno de los muchos productos que provienen de los continuos esfuerzos de Google para hacer que la web sea más rápida. Si queremos saber más acerca de este formato de imágenes, podremos visitar la página web del proyecto WebP.
El artículo WebP, el formato de imágenes para las páginas web de Google ha sido originalmente publicado en Ubunlog.
