Canonical enseña cómo han diseñado el sistema de compilación y distribución de Snapcraft

Canonical mostró ayer el proceso de diseño de la versión beta build.snapcraft.io, un mecanismo para construir y publicar fácilmente paquetes Snap para Ubuntu y otras distribuciones, apoyándose para ello en GitHub.
Para construir build.snapcraft.io, Canonical ha consultado a distintas partes interesadas en el proyecto para saber las limitaciones tanto a nivel técnico como de datos. A partir de ahí han estado viendo soluciones que podrían ser potenciales competidoras, como los software de Integración Contínua (CI) Travis, AppVeyor y CircleCI. Aunque ninguna de esas soluciones ha terminado por ser una competencia directa de Snapcraft debido a que no soportan de forma conjunta la construcción y la distribución, sí han servido como base de para su diseño y creación.
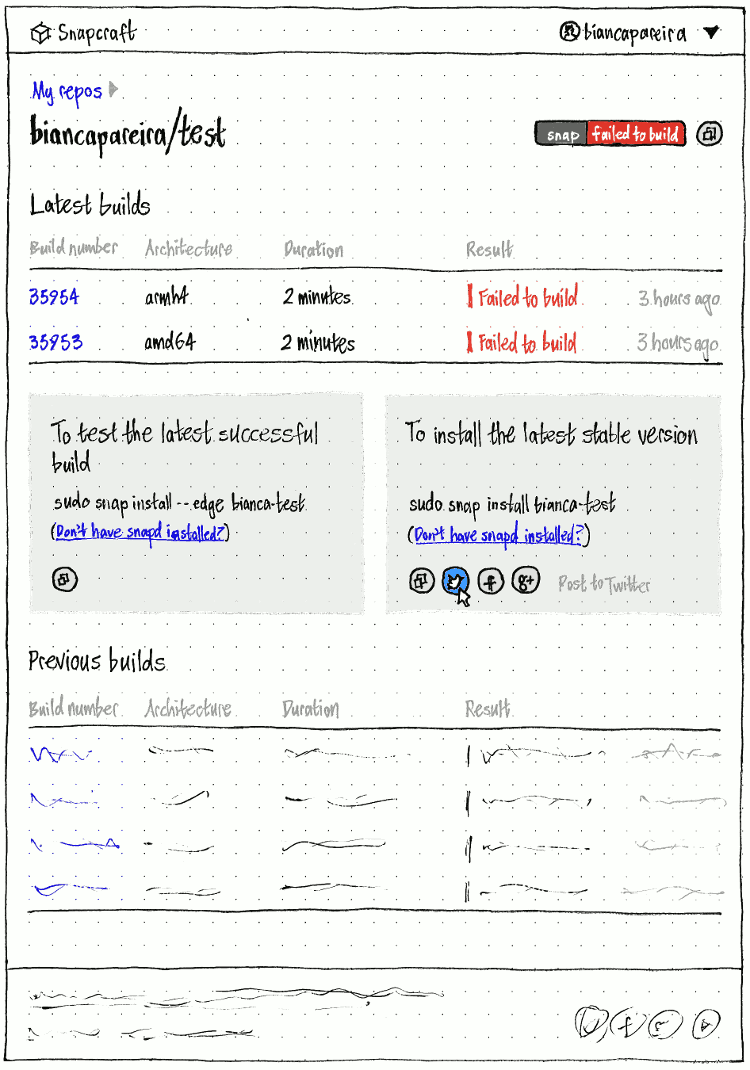
Los patrones de diseño fueron creados con el framework de CSS Vanilla, también perteneciente a Canonical, con el cual se establecieron componentes básicos como las cabeceras y los botones. Esto permitió a los ingenieros diseñar las páginas y las especificaciones funcionales sin una gran necesidad de usar un diseño visual.

Pero el mayor desafío no estuvo en el diseño de las páginas, sino en cómo Snapcraft se comunicaría con los servicios externos, entre los cuales se encuentran GtiHub, Launchpad y el inicio de sesión de Ubuntu One. La creación de un mecanismo fluido ha requerido de poner el énfasis en el manejo de los errores, debido a que los distintos servicios ofrecían como respuesta una información insuficiente.
Hasta aquí se consiguieron muchos logros, pero, ¿qué pasa con esas empresas que quieren trabajar con un repositorio interno por su propia política de desarrollo? Para poder cubrir esta necesidad, desde Canonical han añadido la posibilidad de construir repositorios dentro de una organización, los cuales pueden añadir a build.snapcraft.io.
Es importante tener en cuenta que Snapcraft todavía está en estado beta, y desde la compañía tras Ubuntu siguen intentando mejorar sus características, corregir inconsistencias de diseño y mejorar la integración del sitio web con el framework Vanilla.
