Cómo crear aplicaciones web de escritorio con Chrome

Una de las características originales de Chrome que más me gustan es la posibilidad de crear aplicaciones web de escritorio (webapps) que en realidad no son más que la misma página que puedes abrir en el navegador, pero que se añaden al escritorio con sus propios lanzadores y que se muestran sin más interfaz que la barra de la ventana nativa, dando la sensación de ser aplicaciones independientes. Sabes a qué me refiero, ¿verdad?
Por si acaso alguien no lo tiene claro, explico el proceso a seguir para crear una webapp en Chrome (¡y Chromium, por supuesto!).
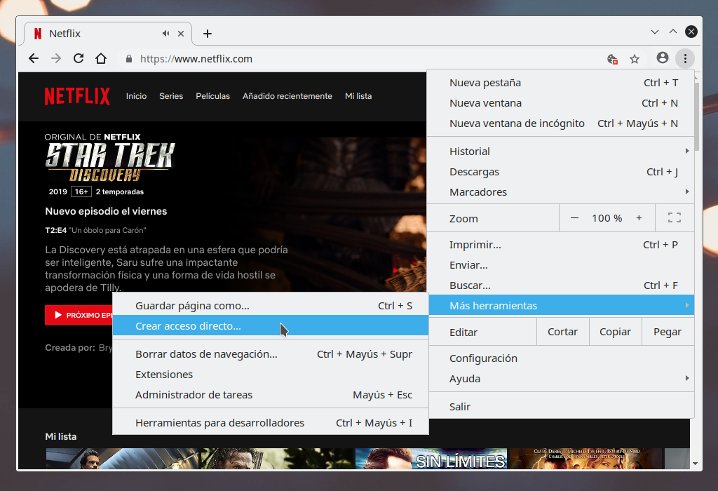
Primero vas a la página o aplicación web que te interese y a través del menú “Más herramientas > Crear acceso directo…” creas un acceso directo (!):

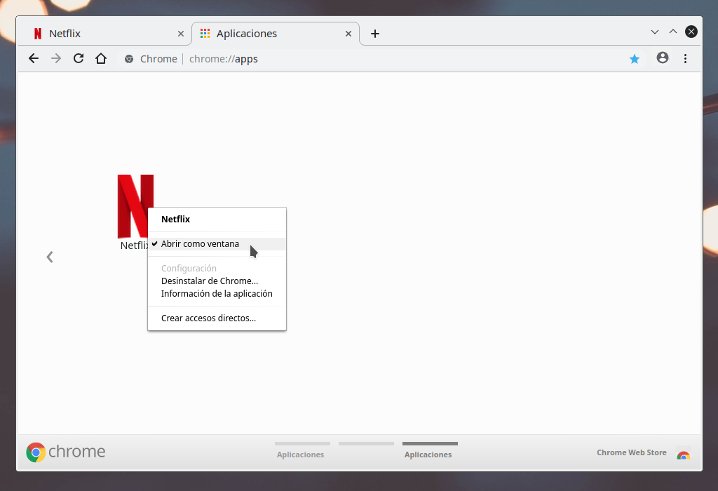
Después entras en “chrome://apps/” (pon eso en la barra del navegador) y en el menú contextual marcas la opción “Abrir como ventana” (de lo contrario se abrirá en una nueva pestaña):

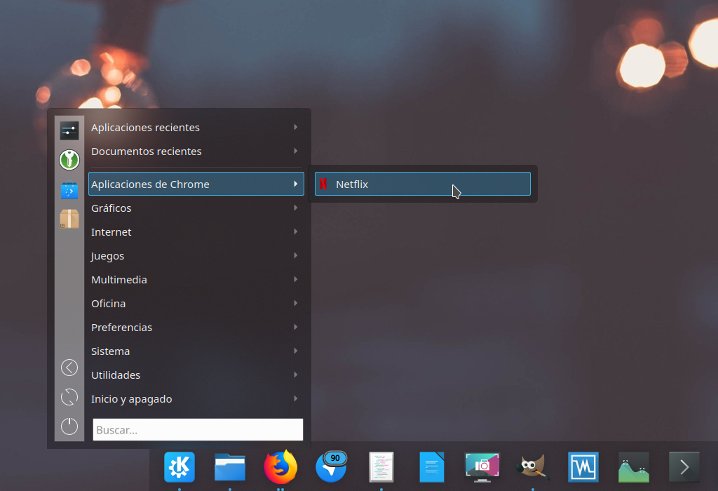
Encontrarás los accesos directos en la sección de aplicaciones de Chrome o, mejor todavía, en el menú de aplicaciones de tu escritorio, en la categoría de “Aplicaciones de Chrome” (por lo general se mostrarán con el icono del sitio en buena calidad):

Así que puedes tener el navegador abierto por un lado, y las aplicaciones que quieras por el otro. ¿En qué mejora este método a abrir una pestaña del navegador con el sitio en cuestión? En la experiencia de usuario: es más estético y también más práctico. Veamos un ejemplo (todas las imágenes han sido reducidas, en la siguiente se nota más la pérdida de calidad, pero sirve como muestra):
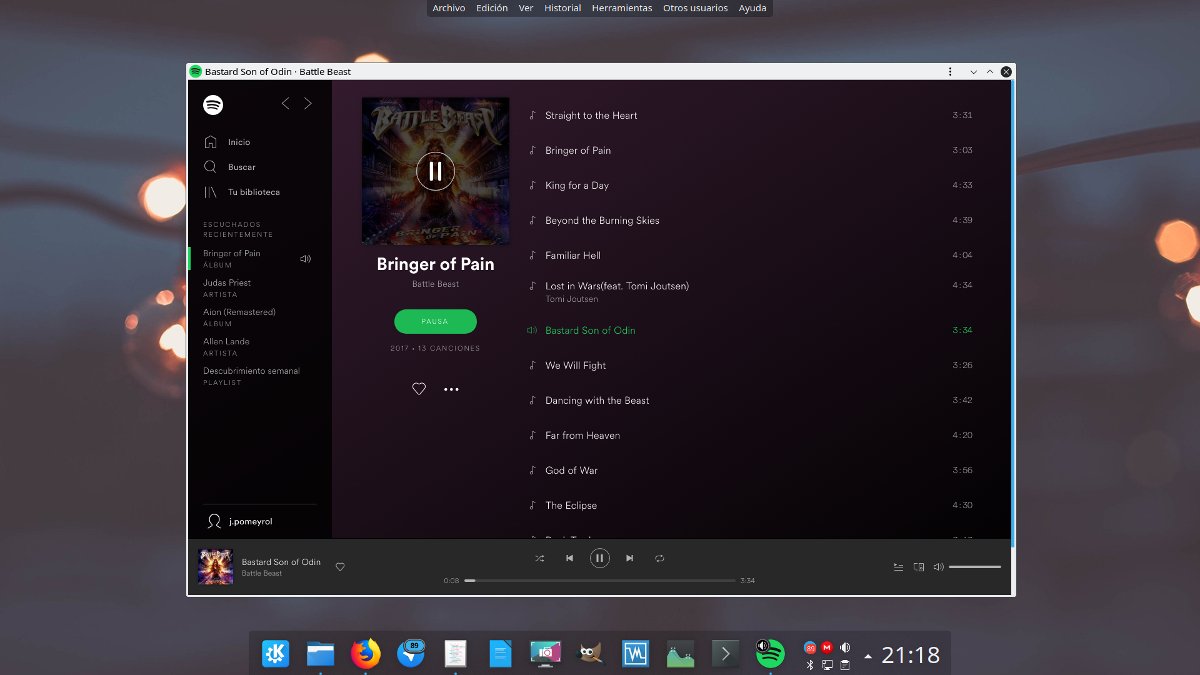
Ese es mi escritorio hace un rato. Como se puede ver, mi navegador principal es Firefox y aunque no tengo abierto Chrome, estoy usando una webapp para escuchar Spotify, con su icono y con un aspecto totalmente minimalista. Esto vale para cualquier aplicación web que quieras: Gmail, Evernote, WordPress, Netflix…
Aunque lo cierto es que tampoco conviene abusar, puesto que cada aplicación es como mínimo un proceso más en memoria y ya sabemos cómo se las gasta Chrome. Yo lo suelo usar con sitios de música o vídeo sobre todo; tú adáptalo a tus intereses.
Entre las ventajas de este método se cuentan una integración con el escritorio más agradable, notificaciones incluidas y sin perder la funcionalidad de las extensiones instaladas; y puedes seguir usando el navegador -el mismo navegador, se entiende- aparte, porque los iconos no se mezclan y por ejemplo permite silenciar la webapp directamente desde la barra de tareas, pero conservando el sonido en el navegador u otras webapps.
También hay alguna desventaja: sin importar el orden en el que abras el navegador o la webapp, el proceso es el mismo, lo cual significa que se carga todo en memoria, incluyendo las extensiones que tengas instaladas; y los enlaces salientes solo se abren en el navegador con el que hayas creado el acceso, por lo que si usas otro puede ser un poco rollo (dependerá de la aplicación).
Considero no obstante que las ventajas superan a los inconvenientes y llevo utilizando este método casi desde que lo implementaron en Chrome y Chromium, incluso cuando no los uso como navegadores.
Llegados a este punto, imagino a más de uno ojiplático con un tutorial de algo tan sencillo y, creo, conocido por la mayoría de usuarios. Pues no: aún hay mucha gente que ni sabe que esto existe, así que aquí dejo constancia de ello.
Sin embargo, mi intención no era dedicar un artículo a cómo crear webapps con Chrome, sino a cómo hacerlo con Firefox. Lo que acabas de leer era la introducción, pero como ha quedado demasiado larga, seguimos con Firefox otro día.