Firefox DevTools se actualiza con un 30 % mas rápido en su apertura y mas

Mozilla anunció esta semana nuevas actualizaciones en Firefox DevTools, su herramienta de desarrollo para examinar, modificar y depurar HTML, CSS y JavaScript en computadoras o dispositivos móviles.
Las actualizaciones que anunció el equipo de Firefox DevTools, se refieren principalmente a la depuración con Firefox DevTools y apuntan a brindar más confiabilidad y rendimiento a los desarrolladores, especialmente en la construcción de aplicaciones web modernas.
Con esta nueva actualización, Mozilla ha prometido a los usuarios de Firefox 67 y superior, una experiencia de depuración sólida.
La depuración de scripts es una de las funciones de productividad más poderosas y complejas de DevTools.
La versión actualizada de Firefox DevTools para Firefox 67 permite a los desarrolladores obtener más velocidad y confiabilidad en su proceso de depuración y mejorar su rendimiento.
¿Que hay de nuevo en Firefox DevTools?
De acuerdo con el equipo de DevTools de Firefox, las nuevas características de DevTools giran en torno a cuatro puntos clave, que incluyen
- El tiempo de carga más rápido
- Un soporte de mapas fuente remodelado
- Una reducción de la sobrecarga cuando el depurador no está no está dirigido
- Correccion para algunos problemas relacionados con puntos de interrupción perdidos, interrupciones en el script incorrecto y muchos más.
DevTools Firefox 30% mas rápido en su apertura
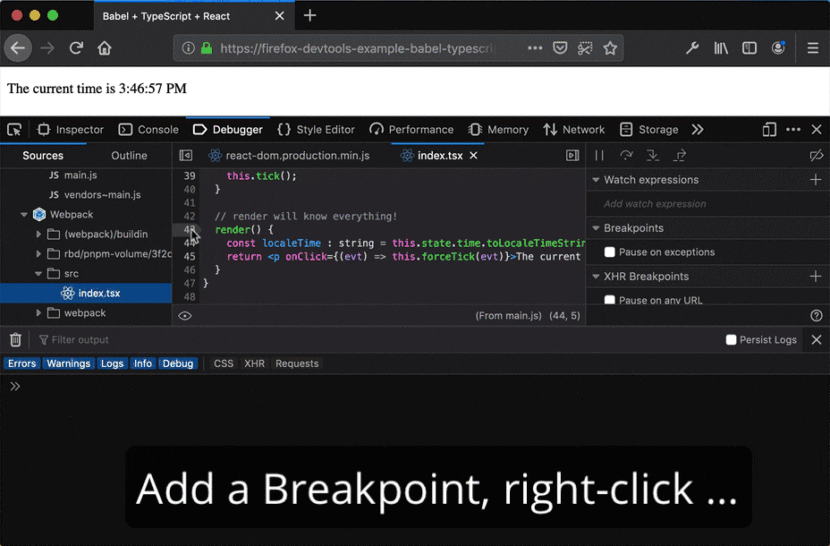
El tiempo de apertura del depurador es ahora un 30% más rápido que en versiones anteriores. El equipo de DevTools Firefox ha explicado que han eliminado el peor rendimiento que hizo que el depurador se abriera lentamente, lo que ha demostrado después de las pruebas de rendimiento que el depurador es ahora un 30% más rápido.
Source-map mejorado
Luego, el equipo dijo que una fuente de source-map remodelada y más rápida da la ilusión de que está depurando su código, no la salida compilada de Babel, Webpack, TypeScript, view.js, etc.
Un source-map es un archivo a través del cual el depurador puede vincular el código ejecutado a los archivos de origen originales, lo que permite que el navegador reconstruya la fuente original y la muestre en el Depurador.
La generación de fuentes de mapas correctas puede ser difícil, explicó el equipo que desarrolló herramientas (Babel, Vue.js, etc.) para el beneficio de todo el ecosistema.
Con un soporte de mapa de origen más rápido (y otro trabajo adicional), las vistas previas ahora se muestran mucho más rápido cuando se desplaza sobre una variable mientras la ejecución está en pausa.
Por otro lado, al combinar las fuentes de mapas con el analizador de Babel, el depurador de Firefox ahora puede obtener una vista previa de las variables originales de su interés y ocultar información innecesaria de compiladores y paquetes.

Incluso puede funcionar en la consola, resolviendo automáticamente las identificaciones amigables a sus nombres reales y detallados en el fondo. Debido a su rendimiento, debe habilitar esta función por separado marcando la casilla “Mapa” en el panel “Alcances” del depurador.
Aparte de eso, en esta actualización de DevTools de Firefox, muchos errores de larga data en la arquitectura del depurador se han solucionado resolviendo algunos de los problemas más comunes y frustrantes relacionados con la pérdida de puntos de interrupción y rompe en el guión incorrecto.
La herramienta también se ha mejorado para permitir a los desarrolladores de JavaScript depurar de forma más transparente.
Del mismo modo, según explicó el equipo de DevTools Firefox, los desarrolladores web utilizan hoy en día la Web moderna y deben poder beneficiarse de los conceptos de primera clase en DevTools.
Usando el nuevo panel de Subprocesos, puede cambiar entre diferentes contextos de ejecución y suspenderlos de forma independiente. Esto permite que las secuencias de comandos se depuren en el mismo panel del depurador, de la misma manera que otros navegadores modernos.
Dicho todo esto, algunos creen que la herramienta de desarrollo web de Firefox todavía está atrasada en captar la de Chrome.
Según ellos, todavía se pierden algunas características de Firefox DevTools que se ven en Chrome DevTools, como la depuración de sockets web.
Chrome DevTools, recordemos, es un conjunto de herramientas de desarrollo web integradas directamente en el navegador Google Chrome.
El artículo Firefox DevTools se actualiza con un 30 % mas rápido en su apertura y mas ha sido originalmente publicado en Ubunlog.
