Hugo, un generador de sitios web estáticos, rápido y flexible

En el siguiente artículo vamos a echar un vistazo a Hugo. Este es uno de los generadores de sitios estáticos de código abierto más populares, que además es completamente gratuito. Con su sorprendente velocidad y flexibilidad, este generador hace que la creación de sitios web sea rápida y fácil. Se trata de un generador de sitios web HTML y CSS estáticos escrito en Go. Está optimizado para obtener velocidad, facilidad de uso y configurabilidad.
Crear un sitio web es un proceso que requiere cierto tiempo y conocimientos de HTML y otros lenguajes. Por este motivo, este generador de sitios estáticos puede ser de gran ayuda a la hora de crear sitios web de forma rápida. Hay que aclarar que cuando hablamos de sitios web estáticos nos referimos a sitios que no procesan datos. Es decir, no pueden procesar formularios ni generar documentos. Por lo general, estos sitios web están hechos para pequeños proyectos y sitios informativos.
Características generales de Hugo
- Una alta velocidad. Según indican en su sitio web, esta es la herramienta más rápida de su tipo. El sitio promedio se construye en menos de un segundo.
- Gestión robusta de contenido y reglas de flexibilidad. Hugo es el sueño de un estratega de contenidos. Hugo admite tipos de contenido ilimitados, taxonomías, menús, contenido dinámico impulsado por API y más, todo sin complementos.
- Los shortcodes nos ofrece la posibilidad de utilizar la sintaxis de Markdown, aportando gran flexibilidad.
- Plantillas integradas. Este generador de sitios web estáticos tiene patrones comunes para crear nuestro trabajo de forma rápida. Hugo se entrega con plantillas prefabricadas para hacer un trabajo rápido de SEO, comentarios, análisis y otras funciones.
- Salidas personalizadas. Nos permite generar nuestro contenido en múltiples formatos, incluidos JSON o AMP, y así facilitar la creación del contenido.
- Más de 300 temas disponibles, lo que nos proporciona un sistema de temas robusto que es fácil de implementar, pero capaz de producir incluso los sitios web más complicados. Se puede echar un vistazo a los temas disponibles en la página web del proyecto.
Instalar Hugo en Ubuntu
Hugo es un programa bastante popular y esto hace que instalarlo en Gnu/Linux y específicamente en Ubuntu sea un proceso simple. La primera opción de instalación disponible será utilizando los paquetes precompilados que se pueden encontrar en la página de lanzamientos del proyecto. Para descargar el paquete .deb, solo tendremos que abrir una terminal (Ctrl+Alt+T) y ejecutar el siguiente comando:

wget https://github.com/gohugoio/hugo/releases/download/v0.69.0/hugo_0.69.0_Linux-64bit.deb
Finalizada la descarga, vamos a poder instalarlo ejecutando este otro comando en la misma terminal:

sudo dpkg -i hugo_0.69.0_Linux-64bit.deb
Al acabar la instalación ya podemos comenzar a trabajar.
Otra posibilidad para instalar este programa será mediante su paquete snap. La instalación será tan sencilla como abrir una terminal (Ctrl+Alt+T) y escribir en ella:

sudo snap install hugo
Primeros pasos
Hugo es un generador de sitios web. Entonces, lo primero que debemos hacer es crear un nuevo sitio utilizando el siguiente formato:
hugo new site [nombre-del-sitio]
Para este ejemplo he creado un nuevo sitio con el comando:

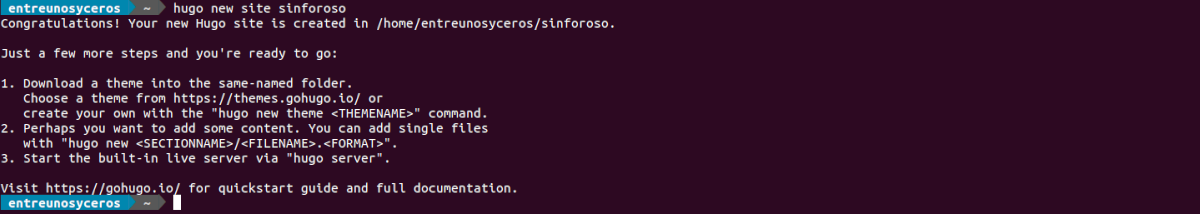
hugo new site sinforoso
Esto creará una nueva carpeta llamada sinforoso en el directorio home del usuario. Para empezar vamos a acceder a esta carpeta y comenzaremos el trabajo desde ahí.
Lo siguiente que haremos es agregar un nuevo tema para el sitio. Si quieres añadir todos los temas disponibles, se puede usar el comando:
git clone --recursive https://github.com/spf13/hugoThemes themes
Esto instala todos los temas de Hugo, por lo que puede llevar bastante tiempo. Puede ser útil probar cuál quieres. En mi caso, elegí un tema específico, por lo que en lugar del comando anterior utilicé el siguiente:

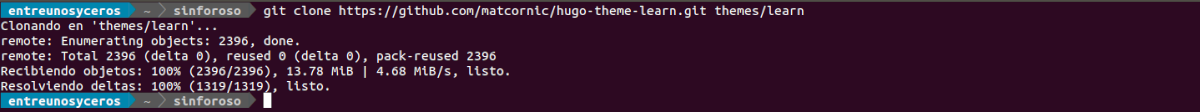
git clone https://github.com/matcornic/hugo-theme-learn.git themes/learn
Es importante que coloquemos los temas en la carpeta temas, que nos vamos a encontrar dentro de la carpeta en la que estamos trabajando.
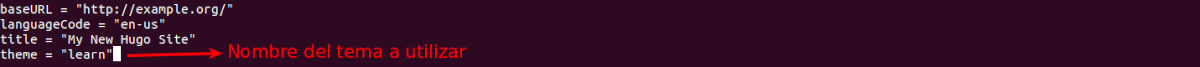
Después de instalar el tema, debemos indicarle a Hugo que use ese tema en particular. Para hacer esto debemos definirlo en el archivo config.tom, que encontraremos en la carpeta de trabajo como se indica en la siguiente captura de pantalla.

Una vez realizados los cambios, guardamos y cerramos. Ahora, todo lo que tenemos que hacer es crear un nuevo índice para que se muestre en el sitio. Esto lo haremos con el siguiente comando:

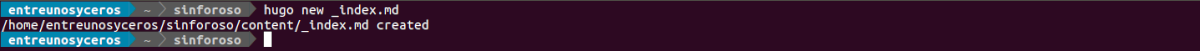
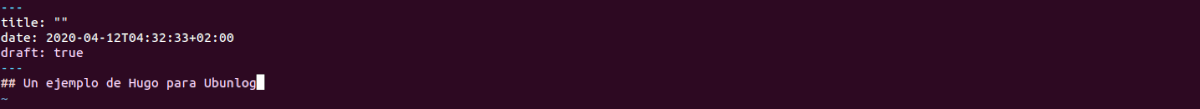
hugo new _index.md
Como se puede ver, el archivo tiene una extensión md, esto significa que podemos añadir contenido usando Markdown. Este archivo podemos encontrarlo y editarlo dentro de la carpeta content.

También podremos crear nuevas categorías para dar forma al sitio:
hugo new [categoría]/[archivo.md]
Llegados a este punto, para poder ver nuestro sitio web, usaremos el siguiente comando:

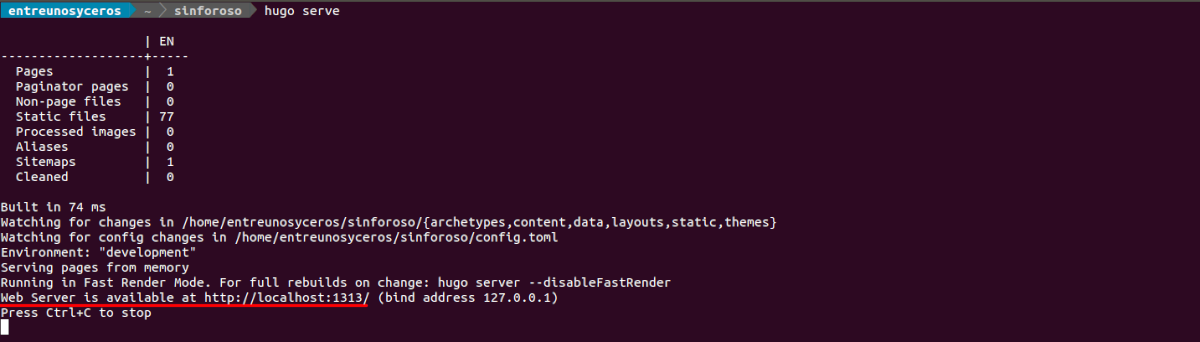
hugo serve
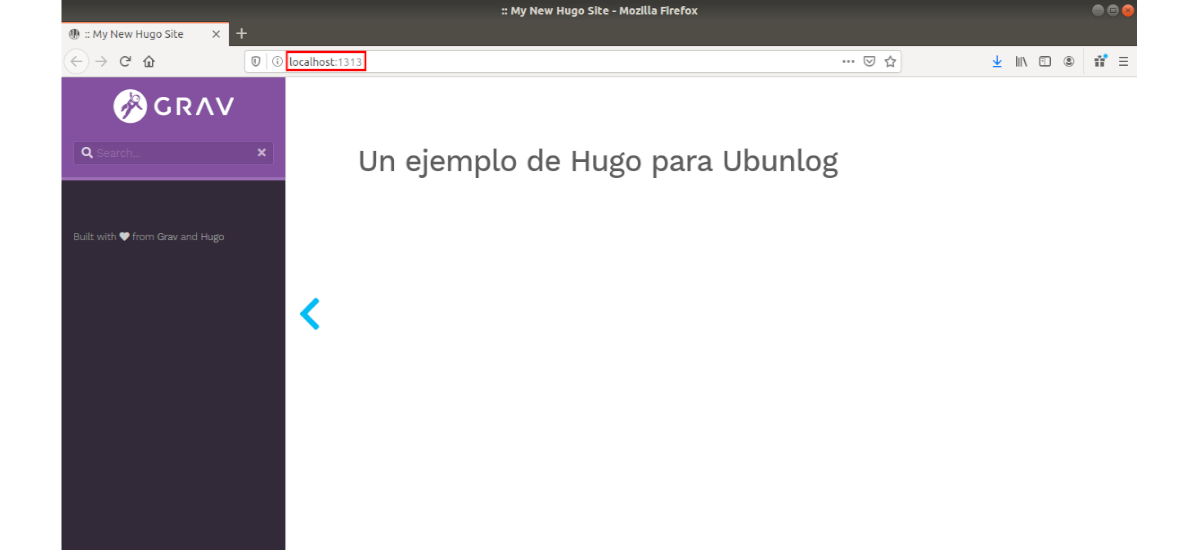
Y como se puede ver en la siguiente captura, nuestro sitio web estará disponible desde el navegador en http://localhost:1313.

En resumen, Hugo es un programa que solo crea sitios web estáticos, pero es muy útil en ciertos casos. Se puede obtener más información acerca del proyecto en su sitio web o en la documentación oficial.
