Para hacer con chicos. Creando avatares navideños con Inkscape

Una de las formás de difundir el software libre y de código abierto es enseñarle a los más chicos lo divertido que puede ser usarlo. Es por eso que vamos con algunas ideas que puedes hacer con ellos en estas fiestas (o las que vienen, porque con lo de los avatares navideños estamos un poco pasados de fecha.)
Un proyecto para hacer con los chicos
Avatares navideños
El programa que vamos a utilizar en este proyecto es Inkscape. Disponible para Windows, Linux y Mac, es una herramienta profesional, pero muy fácil de usar para el trabajo con gráficos vectoriales. Los gráficos vectoriales son un tipo especial de gráficos que por sus características permiten modificar su tamaño sin sufrir modificaciones en la calidad.
Inkscape viene incluido en los repositorios de las principales distribuciones Linux además de estar disponibles en las tiendas FlatPak y Snap.
Lo primero que necesitamos es una tipografía que incluya símbolos navideños. Puedes encontrar algunas en esta página. Yo usé una llamada Christmas3 que es libre para uso personal. También puedes utilizar los emojis navideños que incluyen algunas distribuciones basadas en GNOME y KDE.
Recuerda que las tipografías deben estar instaladas antes de abrir la aplicación con la que vas a trabajar. De otra forma esta no las va a detecta. La instalación la haces descomprimiendo sobre el archivo descargado y haciendo doble clic sobre cada tipografía.
Procedimiento
Lo segundo que necesitamos es saber las medidas del avatar que vamos a crear. Son las siguientes.
- Facebook: 180x180px
- Twitter: 400x400px
- Pinterest: 180x180px
- Youtube: 250x250px
- Linkedin: 400x400px
Ahora que sabes las medidas, Abres Inkscape y vas a Archivo Propiedades del documento. Allí en tamaño personalizado seleccionas px (pixeles) como unidad de medida y elige la adecuada. Yo voy a usar 400×400.

En este asistente seleccionamos el tamaño y la unidad de medida.
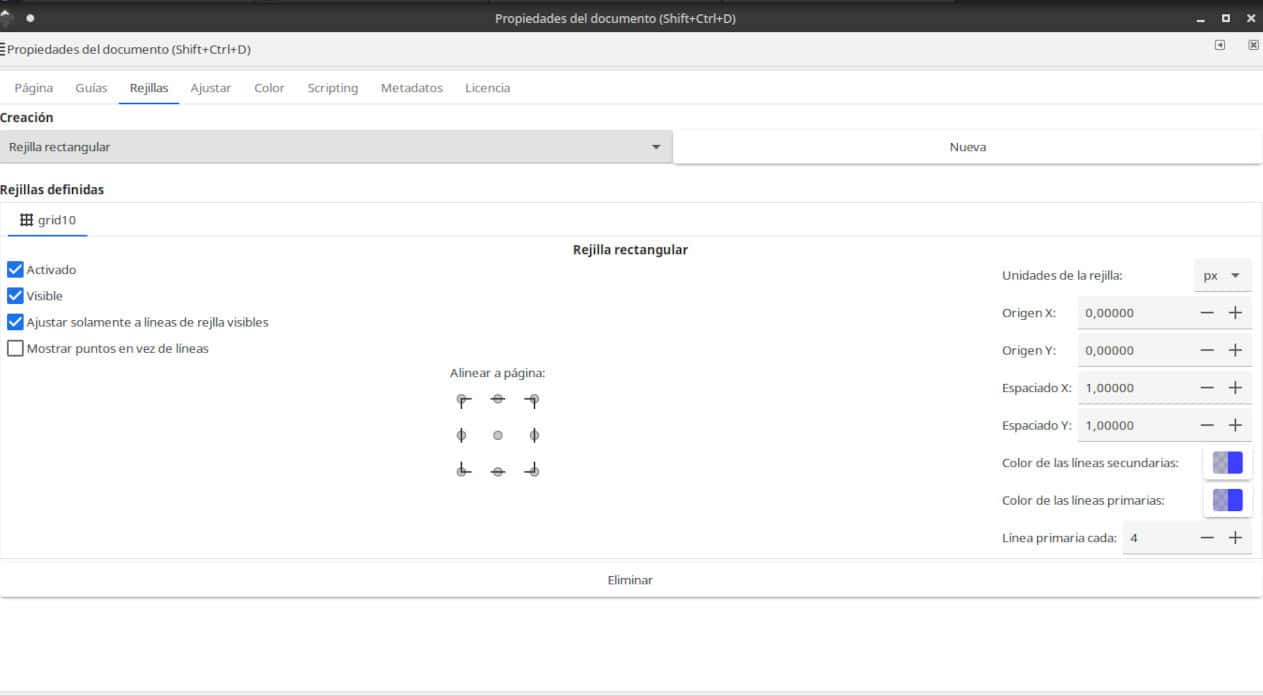
A continuación pulsa en la pestaña Rejillas y en el botón Nueva al lado de Rejilla rectangular. Cierra la ventana.

Como verás, la ventana de trabajo es muy pequeña. Esto lo solucionas desde el menú Ver Zoom Acercar..
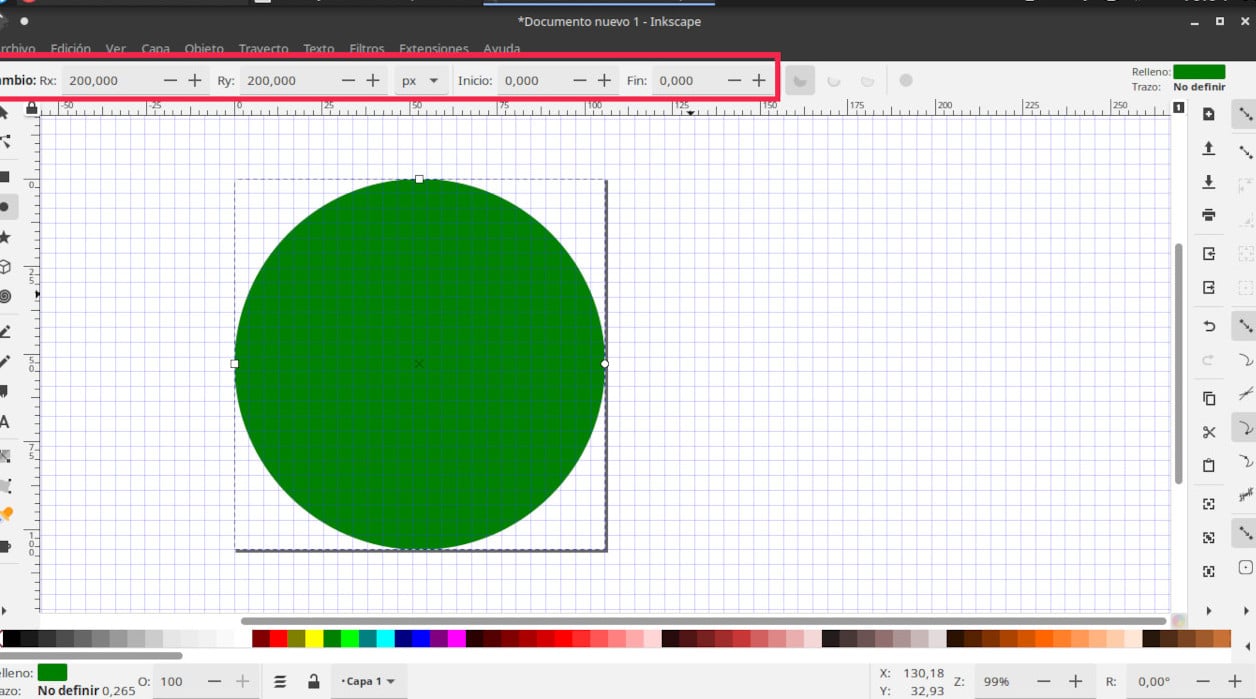
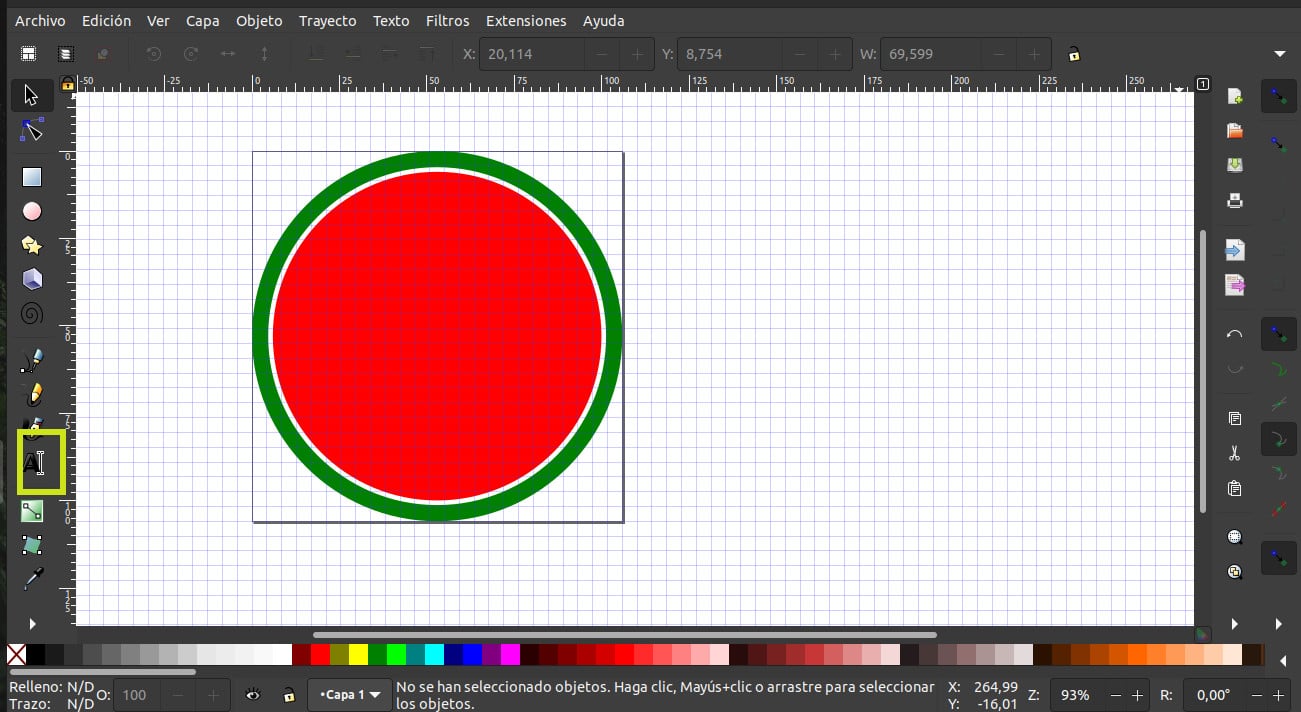
Ahora traza un círculo seleccionando la herramienta correspondiente que ocupe todo el ancho de la ventana. Verifica en la barra superior que tenga el mismo radio y que el origen y el fin sea 0.

Este círculo base servirá como borde exterior de nuestro avatar.
Puedes seleccionar el color del círculo pulsando en la paleta de colores. Pulsando sobre la flecha de la derecha de los colores puedes seleccionar diferentes paletas.
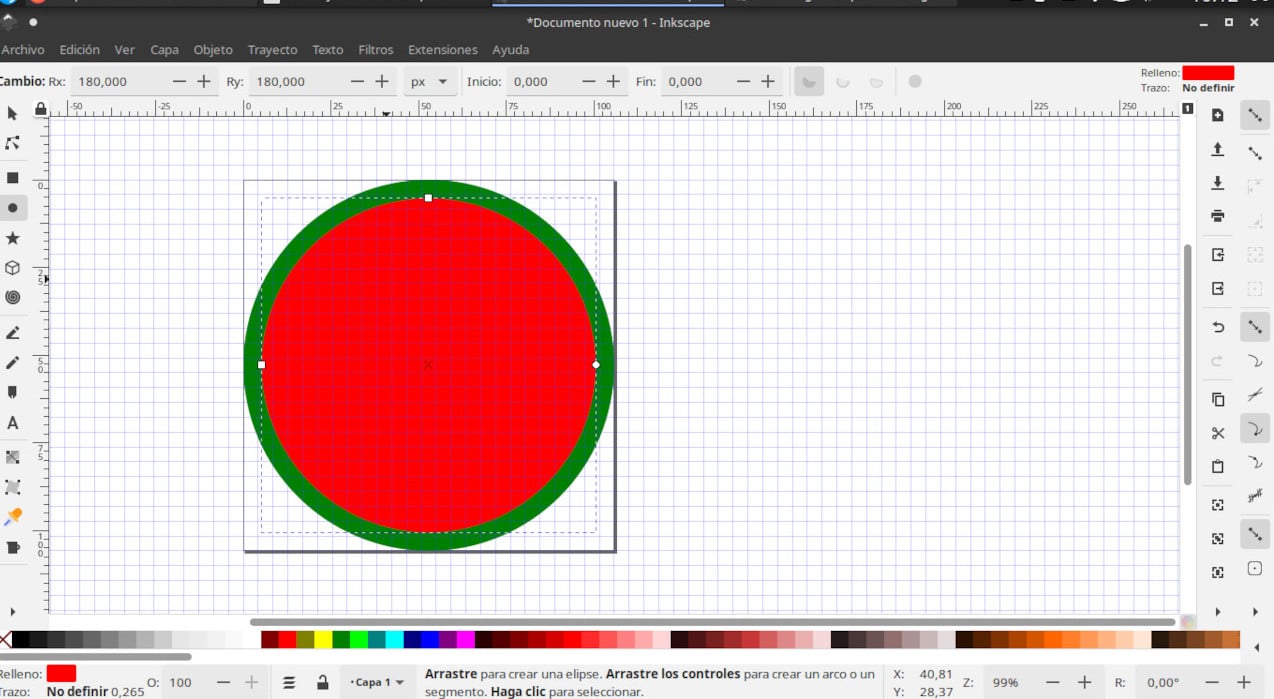
Repite el procedimiento creando un círculo del mismo tamaño, pero, cambia de color. Réstale la misma cantidad al radio X y al radio Y.

Tenemos que trazar un segundo círculo que será la base del símbolo.
A continuación pulsa en CTRL + SHIFT + A para asegurarnos de que el círculo interior está perfectamente alineado. Esto lo hacemos pulsando en los iconos para centrar en el eje vertical y horizontal relativo a Página.
Posa el puntero sobre el círculo interior y con el botón derecho elige Relleno y Borde. En color de trazo elige blanco y en Estilo de trazo un ancho de 5 pixeles. Recuerda que puedes elegir las medidas que prefieras.

Creación del círculo interior donde va a ir la tipografía.
Me van a tener que perdonar la inconsistencia en las capturas. Inkscape en Ubuntu Studio tiene un bug que hace que se cuelgue cuando cambias de tipografía y tuve que usarlo en Ubuntu.
Selecciona la herramienta de tipografía, traza un recuadro en cualquier parte de la pantalla y pulsa en su centro con el puntero. Selecciona el carácter que tenga el símbolo que te gusta y ajusta el tamaño. Vuelve a pulsar en CTRL + SHIFT + A y en los iconos para centrar vertical y horizontalmente relativo a página.

Selección de la tipografía, el símbolo y el tamaño
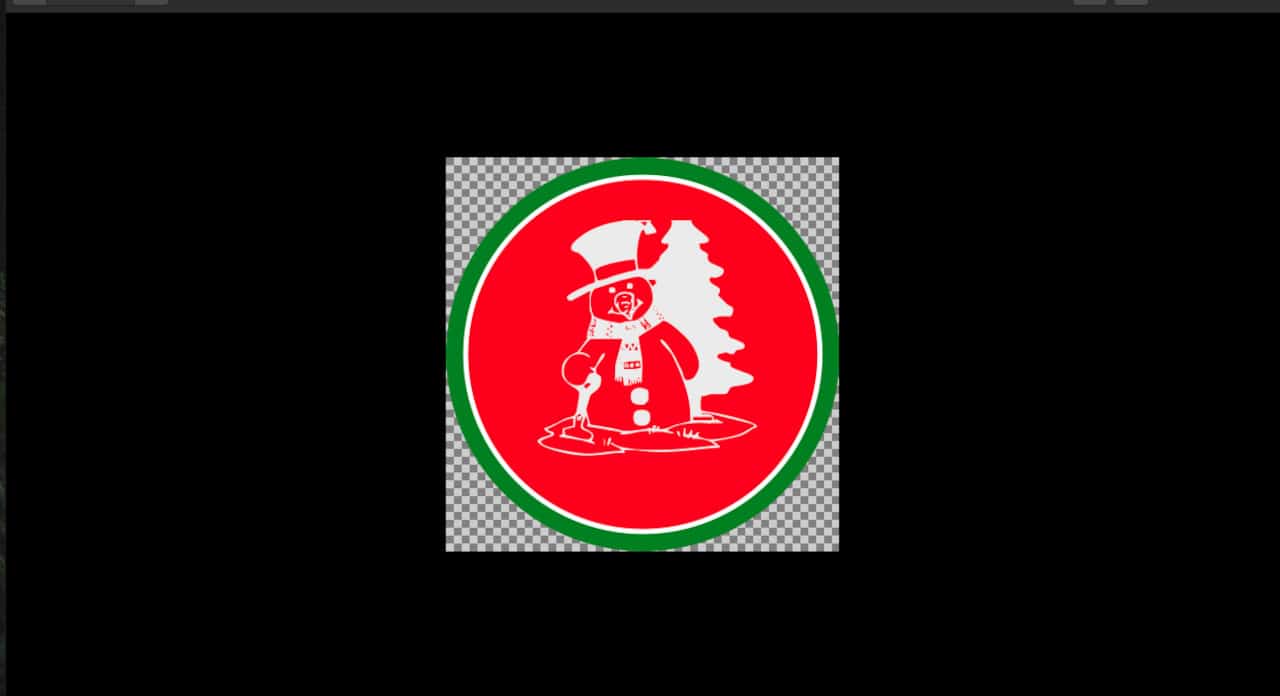
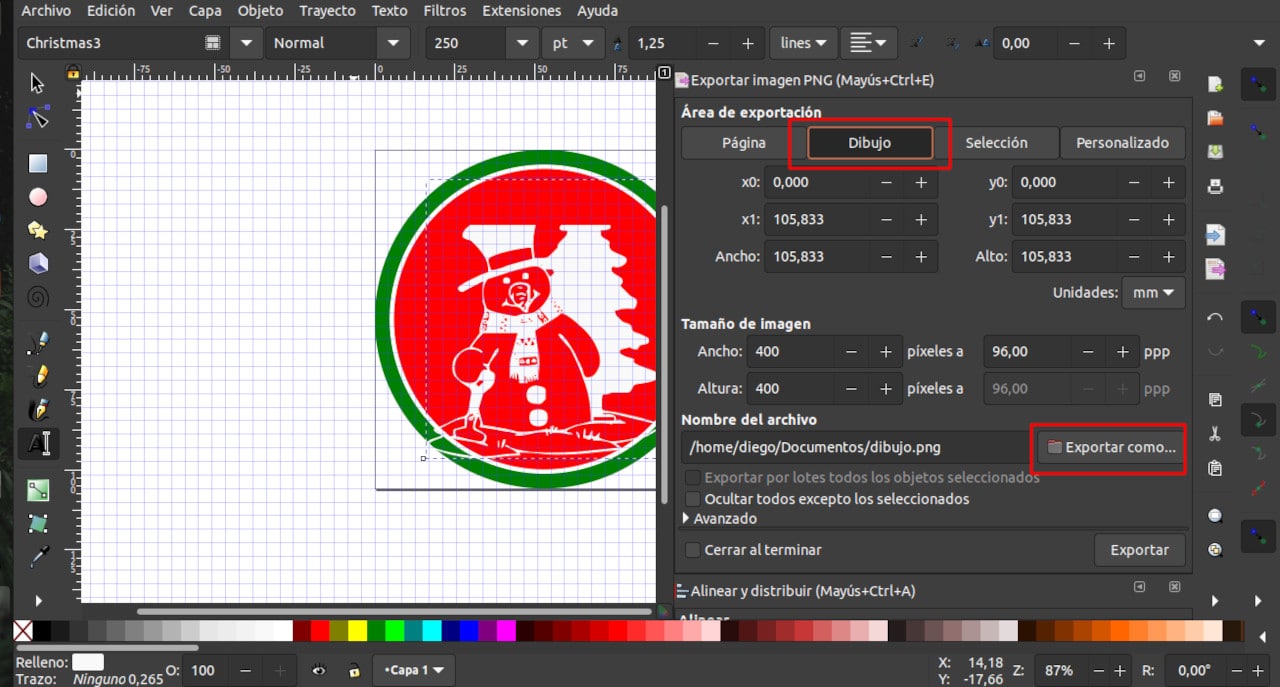
Cambia el color de dibujo pulsando sobre la paleta y exporta desde Archivo exportar como PNG.

Diálogo de exportación de imagen PNG.

lara
Que linda idea, la voy a poner en practica… gracias