Reveal.js, crea presentaciones mediante CSS y HTML en Ubuntu 20.04

En el siguiente artículo vamos a echar un vistazo a Reveal.js. Con este software tendremos la posibilidad de crear presentaciones utilizando HTML y CSS. Se trata de un marco de presentación HTML de código abierto, con el que cualquier usuario con un navegador web podrá crear presentaciones, además de poder utilizar todas las funciones que ofrece el marco de forma gratuita.
La configuración básica es solo para crear presentaciones. La configuración completa nos va a dar acceso a todas las funciones y complementos de reveal.js, a las notas del orador, así como a las tareas de desarrollo necesarias para realizar cambios en la fuente.
Las presentaciones realizadas con reveal.js se basan en tecnologías web abiertas. Esto significa que cualquier cosa que podamos hacer en la web, deberíamos poder hacerla también en nuestra presentación. Podremos cambiar los estilos con CSS, incluir una página web externa usando un iframe o añadir nuestro propio comportamiento personalizado usando la API de JavaScript que ofrecen.

Este marco viene con una amplia gama de características que incluyen diapositivas anidadas, compatibilidad con Markdown, animación automática, exportación de PDF, notas del orador, compatibilidad con LaTeX y código resaltado de sintaxis.
Reveal.js en Ubuntu 20.04
Antes de comenzar la instalación de Reveal.js va a ser necesario que instalemos primero algunos paquetes necesarios. Para hacer esto vamos a tener que abrir una terminal (Ctrl+Alt+T) y ejecutar en ella el siguiente comando:

sudo apt install curl gnupg2 unzip git
El siguiente paso que necesitaremos dar es instalar NodeJS versión 14, aun que de la versión 10 en adelante también debería funcionar. Para esto tenemos que añadir el repositorio de nodejs, lo cual podremos hacer escribiendo en la misma terminal:

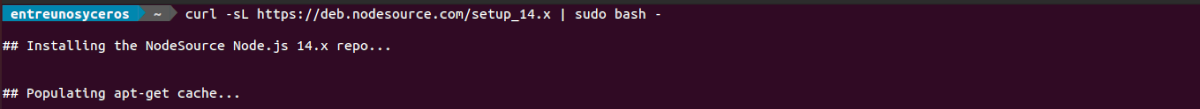
curl -sL https://deb.nodesource.com/setup_14.x | sudo bash -
Esto iniciará todo el proceso de agregar el repositorio junto con su clave GPG. Una vez finalizado el proceso, ya podemos instalar NodeJS con el siguiente comando:

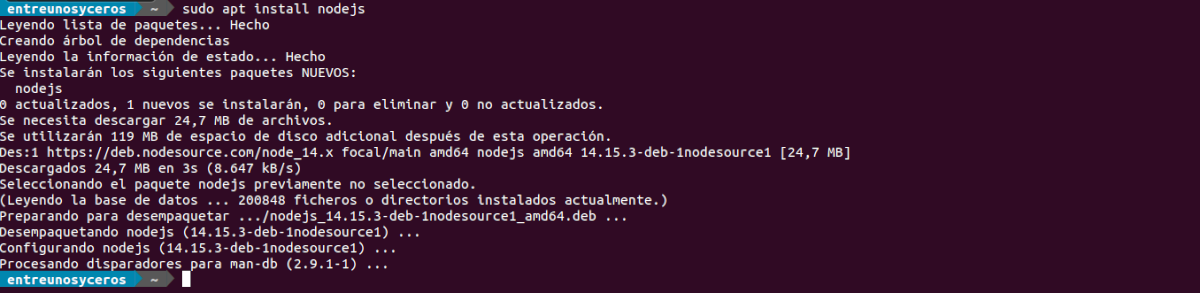
sudo apt install nodejs
Cuando finalice la instalación, vamos a poder verificar la versión instalada de NodeJS ejecutando el siguiente comando:

node -v
Descargar e instalar Reveal.js
Llegados hasta aquí, es hora de iniciar la descarga. Para hacer esto, vamos a clonar el repositorio de Reveal.js utilizando Git. Para hacerlo no tendremos más que abrir una terminal (Ctrl+Alt+T) y ejecutar el siguiente comando:

git clone https://github.com/hakimel/reveal.js.git
Cuando se realice la clonación, en nuestro equipo encontraremos una carpeta llamada revel.js. Para acceder a ella e instalar la aplicación, no tendremos más que utilizar los siguientes comandos en la terminal (Ctrl+Alt+T):

cd reveal.js sudo npm install
Una vez que se instalen todas las dependencias de la aplicación, ya podemos ejecutarla utilizando el siguiente comando:

npm start
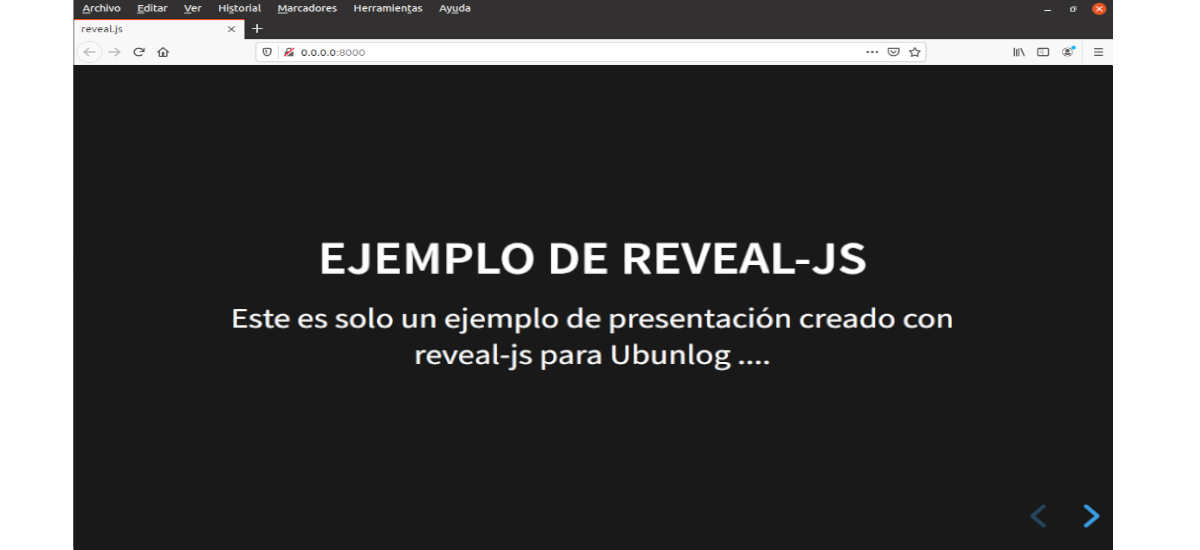
El anterior comando nos va a indicar que el servicio se va a prestar a través del puerto 8000, que es el puerto predeterminado, junto con la dirección IP del servidor. Ahora, solo tendremos que abrir nuestro navegador web favorito y dirigirnos a http://ip-servidor:8000. En esta dirección veremos la presentación predeterminada de reveal.js, lo cual nos va a indicar que la instalación ha sido un éxito.

También vamos a poder cambiar el puerto usando –port de la siguiente forma:
npm start -- --port=8001
Una vez que reveal.js esté instalado, resulta recomendable consultar las guías de opciones de Markup y de configuración para poner a punto este marco. Para obtener más información acerca de cómo instalar reveal.js, los usuarios también podemos consultar la página en GitHub del proyecto.
Reveal.js es una alternativa a PowerPoint para crear presentaciones, que podemos utilizar en educación o incluso en el trabajo. Siguiendo las instrucciones de este artículo, cualquier usuario va a poder instalar este programa en un sistema Ubuntu 20.04. Cualquiera puede crear presentaciones fantásticas utilizando HTML y CSS.
Si quieres saber más acerca de cómo utilizar esta aplicación, en la página web del proyecto, los usuarios vamos a poder consultar la documentación oficial. En ella su creador nos muestra cómo podemos trabajar con esta herramienta de manera muy sencilla y rápida.

Si te interesa poder disfrutar de los beneficios de reveal.js sin tener que escribir HTML o Markdown, el creador también nos ofrece la posibilidad de probar slides.com. Este es un editor visual y una plataforma con todas las funciones de reveal.js.
