WordPress con Nginx, instala en local este CMS sobre Ubuntu 20.04

En el siguiente artículo vamos a echar un vistazo a cómo podemos instalar WordPress con Nginx sobre Ubuntu 20.04. Este CMS es uno de los sistemas de gestión de contenido de código abierto más utilizado. Impulsa alrededor de 60 millones de sitios web. Está escrito en PHP y utiliza MariaDB / MySQL como base de datos para almacenar información.
En las siguiente líneas vamos a ver cómo instalar en local WordPress con Nginx sobre Ubuntu 20.04. Por esta razón, antes de continuar será necesario tener instalada la pila de software LEMP en Ubuntu 20.04 para poder comenzar.
Instalar WordPress con Nginx en Ubuntu 20.04
Instalar extensiones PHP
Las siguientes extensiones son necesarias para que WordPress se ejecute en Ubuntu 20.04. Para instalarlas no tendremos más que abrir una terminal (Ctrl+Alt+T) y ejecutar:

sudo apt update && sudo apt install php-dom php-simplexml php-ssh2 php-xml php-xmlreader php-curl php-exif php-ftp php-gd php-iconv php-imagick php-json php-mbstring php-posix php-sockets php-tokenizer
Crear bloque de servidor Nginx para WordPress
Crearemos un bloque de servidor Nginx para la instalación de WordPress. Este bloque de servidor requiere un nombre de dominio, número de puerto, raíz de documentos, ubicación del registro, etc. Para este ejemplo, los datos que voy a utilizar son los siguientes. Que cada usuario los adapte según sus necesidades:
- Nombre de dominio: www.wordpress.local
- Directorio raíz de documentos: /sites/www.wordpress.local/public_html/
- Logs: /sites/www.wordpress.local/logs/
Comencemos creando un archivo de configuración de bloque de servidor en el directorio /etc/nginx/conf.d con el comando:
sudo vim /etc/nginx/conf.d/www.wordpress.local.conf
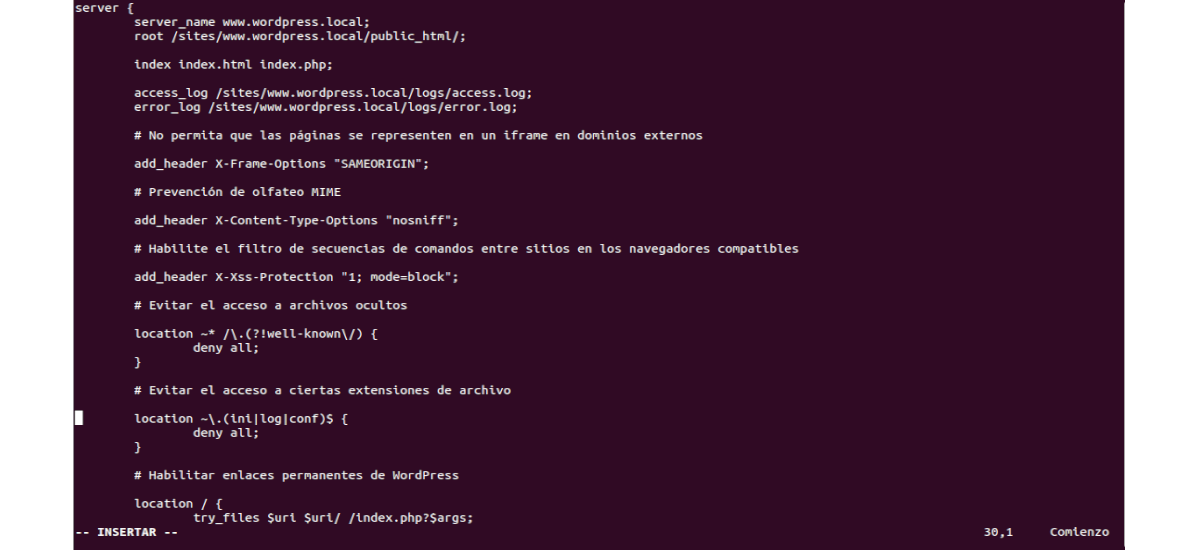
Dentro del archivo colocaremos el siguiente contenido:

server {
server_name www.wordpress.local;
root /sites/www.wordpress.local/public_html/;
index index.html index.php;
access_log /sites/www.wordpress.local/logs/access.log;
error_log /sites/www.wordpress.local/logs/error.log;
# No permitir que las páginas se representen en un iframe en dominios externos
add_header X-Frame-Options "SAMEORIGIN";
# Prevención MIME
add_header X-Content-Type-Options "nosniff";
# Habilitar el filtro de secuencias de comandos entre sitios en los navegadores compatibles
add_header X-Xss-Protection "1; mode=block";
# Evitar el acceso a archivos ocultos
location ~* /\.(?!well-known\/) {
deny all;
}
# Evitar el acceso a ciertas extensiones de archivo
location ~\.(ini|log|conf)$ {
deny all;
}
# Habilitar enlaces permanentes de WordPress
location / {
try_files $uri $uri/ /index.php?$args;
}
location ~ \.php$ {
include /etc/nginx/fastcgi_params;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
}
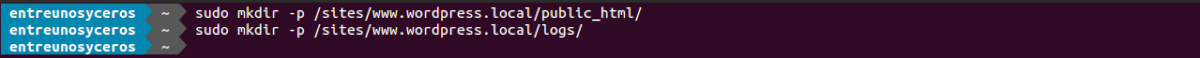
Guardamos el archivo y salimos. Ahora vamos a crear el directorio raíz de documentos y el de registros usando los comandos:

sudo mkdir -p /sites/www.wordpress.local/public_html/ sudo mkdir -p /sites/www.wordpress.local/logs/
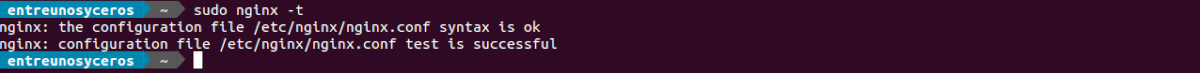
Continuamos verificando los archivos de configuración de Nginx:

sudo nginx -t
Un mensaje como el de la anterior captura confirmará que la configuración del servidor de Nginx es correcta. Terminamos reiniciando el servicio:
sudo systemctl restart nginx.service
Crear la base de datos para WordPress

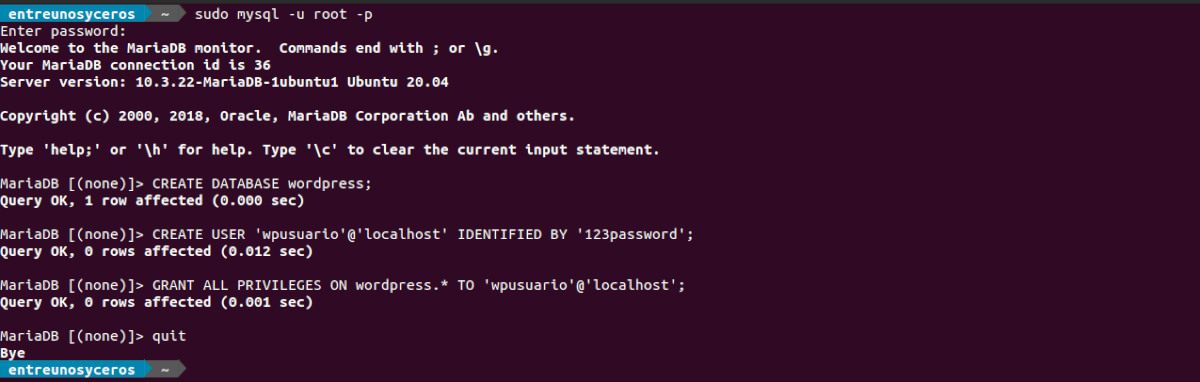
Iniciemos sesión en MariaDB / MySQL:
sudo mysql -u root -p
A continuación creamos la base de datos para WordPress:
CREATE DATABASE wordpress;
Lo siguiente será crear un usuario:
CREATE USER 'wpusuario'@'localhost' IDENTIFIED BY '123password';
Continuamos otorgando permiso al usuario creado para acceder a la base de datos:
GRANT ALL PRIVILEGES ON wordpress.* TO 'wpusuario'@'localhost';
Y ya podemos salir:
quit
Descargar WordPress
Descargamos la última versión de WordPress de WordPress.org con wget:

wget http://wordpress.org/latest.tar.gz
Ahora vamos a extraer el paquete de WordPress con el comando tar:
tar -zxvf latest.tar.gz
Lo siguiente será mover los archivos de WordPress a la raíz de documentos:
sudo mv wordpress/* /sites/www.wordpress.local/public_html/
Continuamos cambiando la propiedad para que Nginx pueda escribir archivos en esa raíz de documentos:

sudo chown -R www-data:www-data /sites/www.wordpress.local/public_html/ sudo chown -R www-data:www-data /sites/www.wordpress.local/logs/
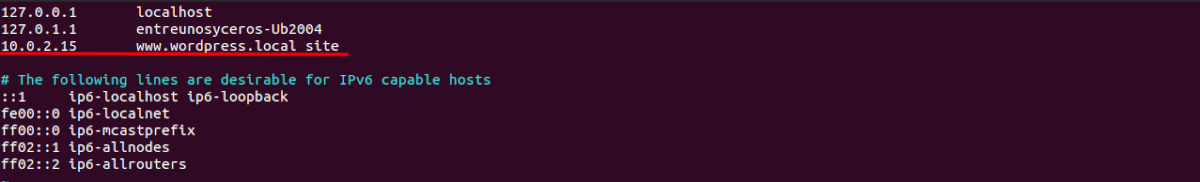
Ahora vamos a crear una entrada de host para el dominio (en este ejemplo www.wordpress.local) en el archivo /etc/hosts, en caso de que nuestro entorno no tenga un servidor DNS para la resolución de nombres:
sudo vim /etc/hosts
Dentro del archivo, vamos a añadir una entrada como se muestra a continuación. La IP utilizada es la de mi equipo local.

Instalar WordPress
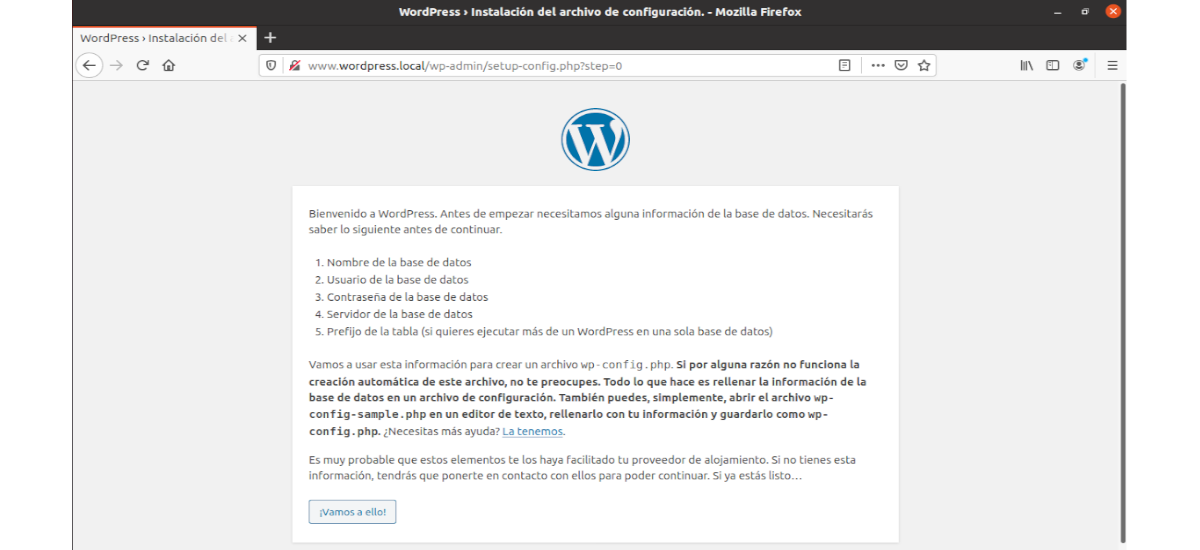
Siguiendo los datos de este ejemplo, vamos a abrir el navegador web y visitar la URL:

http://www.wordpress.local
Esto nos llevará al asistente de instalación de WordPress.

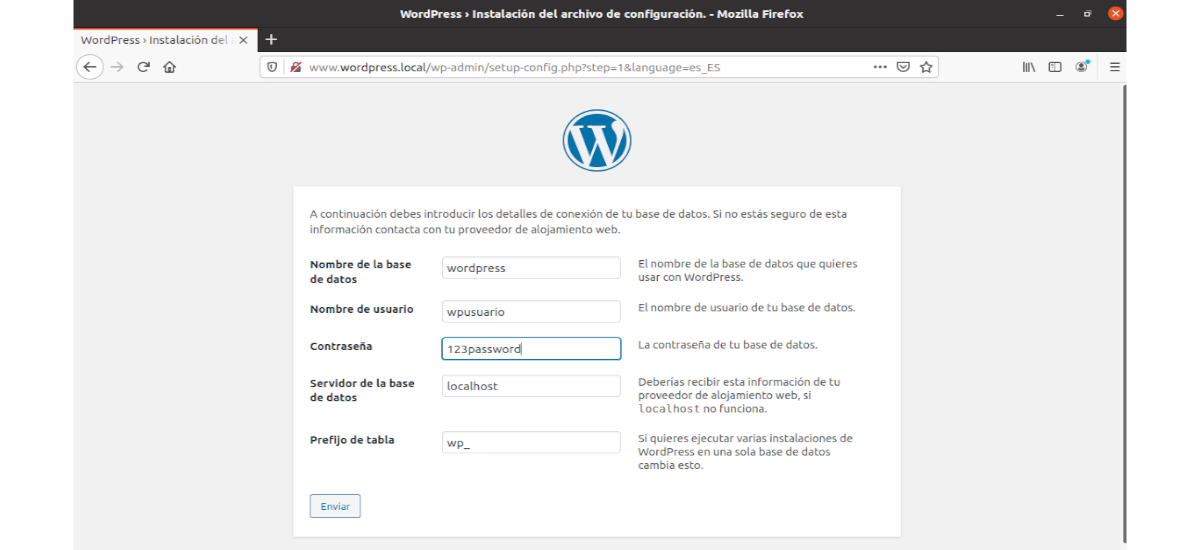
Tendremos que escribir los detalles de la base de datos para permitir que WordPress se conecte a ella. Serán los datos de la base de datos creada anteriormente

Si la conexión es correcta, veremos un mensaje de éxito en una nueva pantalla. Para continuar solo hay que hacer clic en Ejecutar la instalación.

En la siguiente pantalla tendremos que escribir el título del sitio, el usuario administrador de WordPress, la contraseña y la dirección de correo electrónico. Pasaremos a la siguiente pantalla haciendo clic en Instalar WordPress.

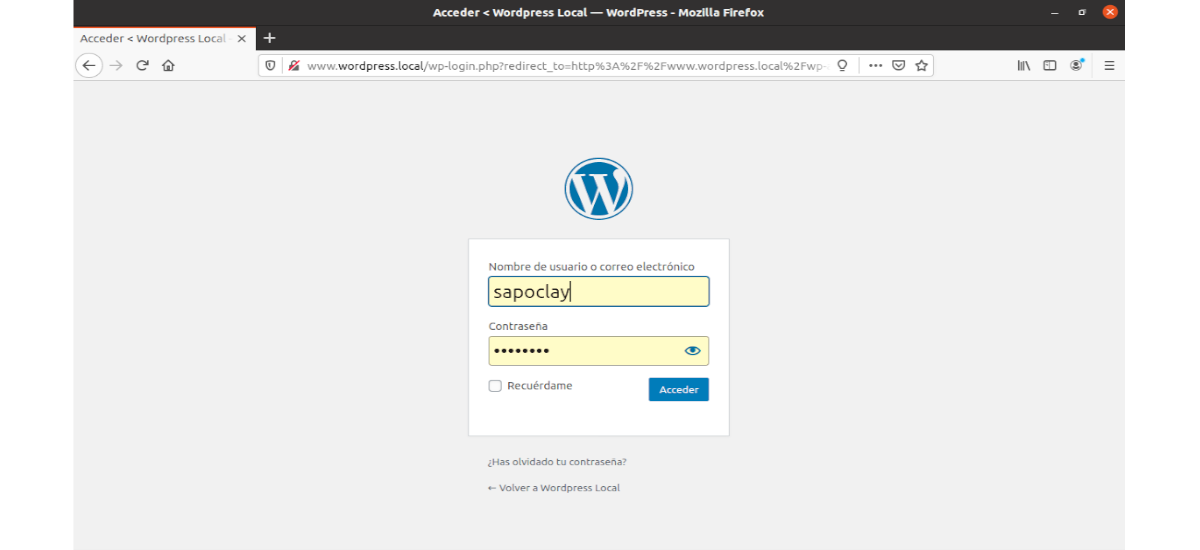
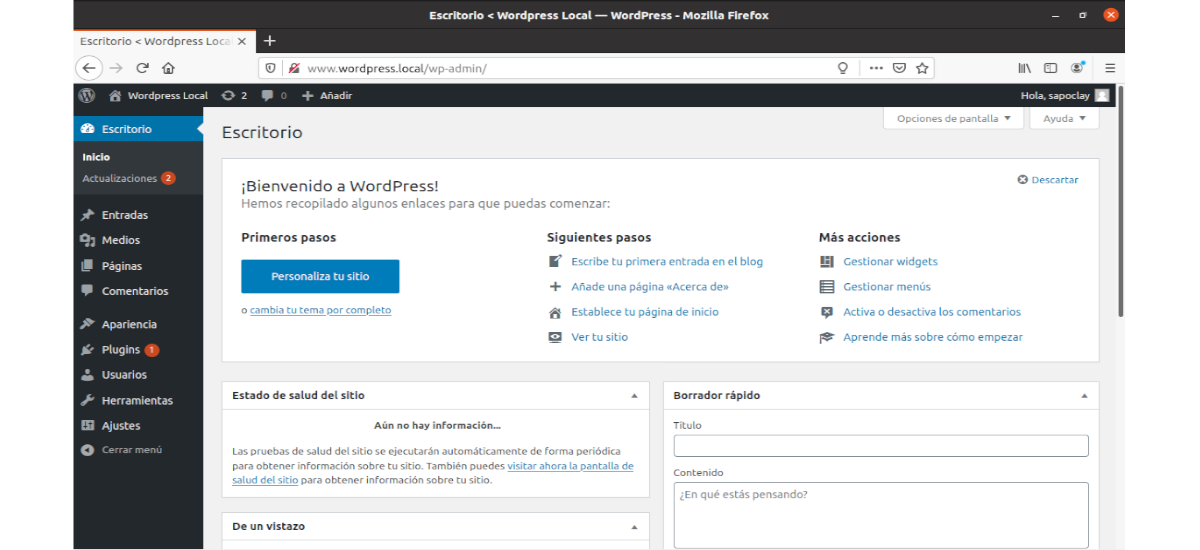
Si todo va bien, la instalación de WordPress ahora está completa. Ya podremos hacer clic en Acceder para ir al Administrador de WordPress (Backend).

Y desde ahí poder comenzar a desarrollar nuestro sitio:

Configurar el tamaño máximo de carga de archivos
De forma predeterminada, PHP no permite cargas de archivos superiores a 2 MB. Para permitir cargas de archivos más grandes a través de la interfaz web de WordPress, tendremos que configurar upload_max_filesize y post_max_size en php.ini.
sudo vim /etc/php/7.4/fpm/php.ini
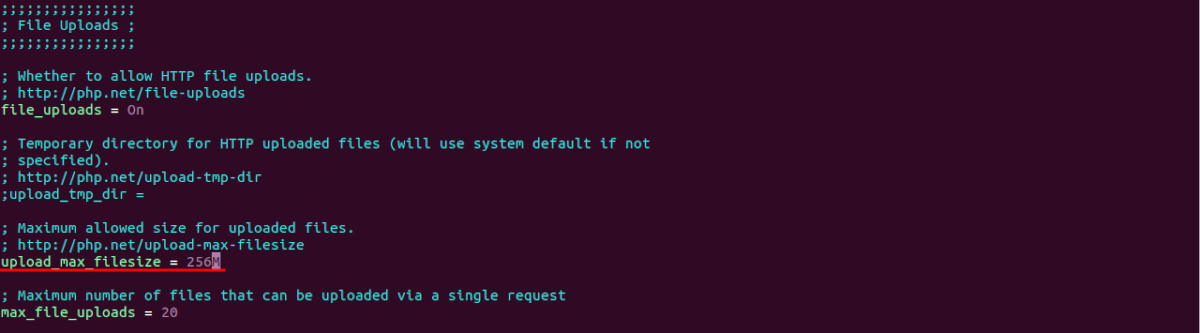
Aquí vamos a buscar upload_max_filesize y cambiar el tamaño de carga a 256M, si es lo que necesitas:

upload_max_filesize = 256M
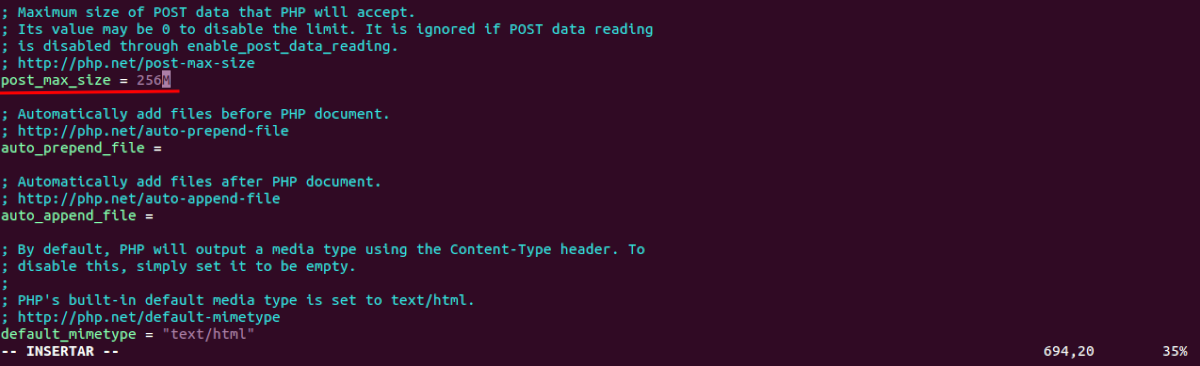
También vamos a buscar post_max_size y cambiaremos el tamaño de carga según nuestras necesidades:

post_max_size = 256M
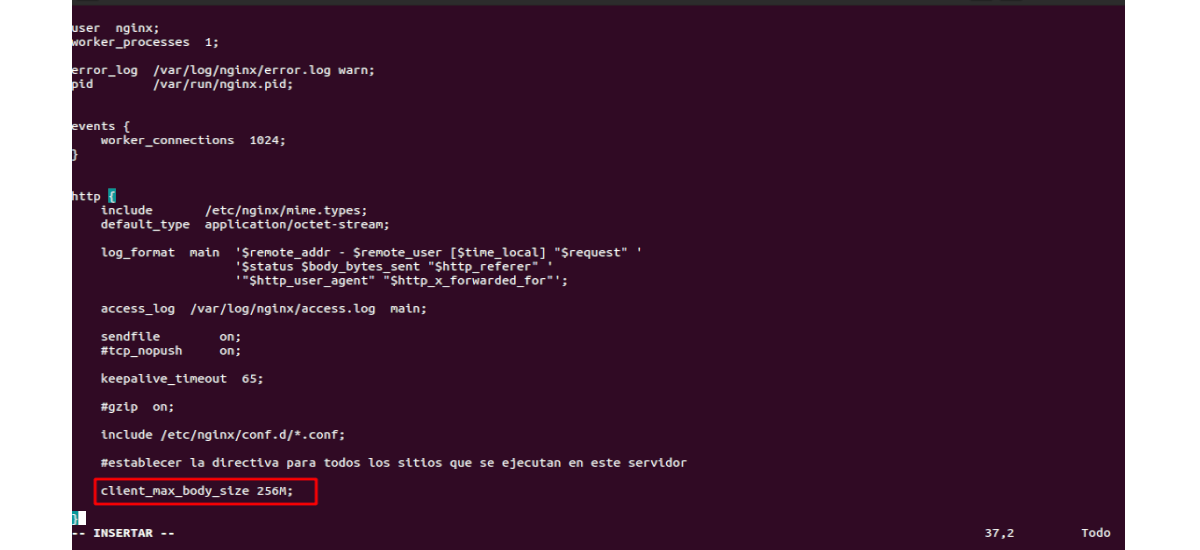
Para terminar añadiremos el módulo principal client_max_body_size en el archivo de configuración del servidor Nginx.
sudo vim /etc/nginx/nginx.conf
La directiva se puede agregar al bloque HTTP (para todos los sitios), bloque de servidor particular o en contexto de ubicación.

client_max_body_size 256M;
Guardamos el archivo y salimos. Terminamos reiniciando los servicios:
sudo systemctl restart php7.4-fpm.service sudo systemctl restart nginx.service
Y con esto ya tendremos Wordpress instalado localmente en Ubuntu 20.04.
