Angular CLI, desarrolla aplicaciones Angular en Ubuntu

En el siguiente artículo vamos a echar un vistazo a Angular CLI. Por si todavía no lo sabes, Angular es un marco de desarrollo de aplicaciones front-end de código abierto, popular y altamente extensible. Se puede utilizar para construir aplicaciones móviles y web usando TypeScript, JavaScript y otros lenguajes comunes. Angular es un término general para todas las versiones de Angular que vienen después de AngularJS.
Este marco de desarrollo es muy adecuado para construir aplicaciones desde cero, que van desde pequeña a gran escala. Uno de los componentes clave de la plataforma Angular para ayudar al desarrollo de aplicaciones es la utilidad Angular CLI. Se trata de una herramienta de línea de comandos simple y fácil de usar. Se utiliza para crear, administrar, construir y probar aplicaciones creadas con Angular.
En las siguientes líneas vamos a ver cómo podemos instalar la herramienta de línea de comandos Angular en nuestro sistema Ubuntu 19.04. Además veremos también un ejemplo básico de esta herramienta.
Instalación de Node.js en Ubuntu
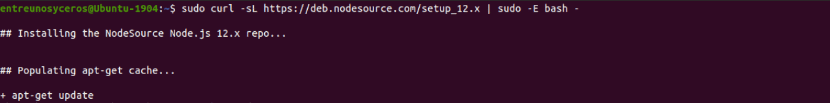
Para instalar Angular CLI va a ser necesario que tengamos instalada una versión actual de Node.js y NPM en nuestro sistema. Para hacerlo, tan solo tendremos que abrir una terminal (Ctrl+Alt+T) y escribir en ella:

sudo curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash -

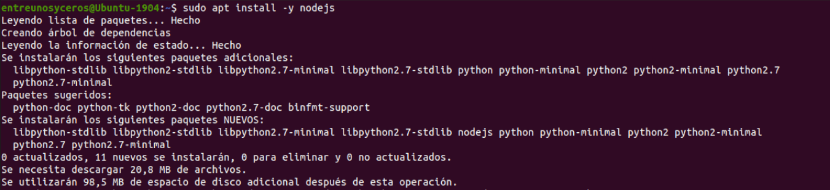
sudo apt install -y nodejs
Además, para compilar e instalar complementos nativos de NPM, es posible que necesitemos instalar herramientas de desarrollo en nuestro sistema. Para hacerlo, en la misma terminal haremos lo siguiente:
sudo apt install -y build-essential
Instalación de CLI Angular en Ubuntu 19.04
Terminada la instalación de Node.js y NPM como acabamos de ver, vamos a poder instalar Angular CLI utilizando el administrador de paquetes npm de la siguiente forma. En este caso, la opción -g significa que vamos a instalar la herramienta en todo el sistema, para ser utilizada por todos los usuarios del mismo.

sudo npm install -g @angular/cli
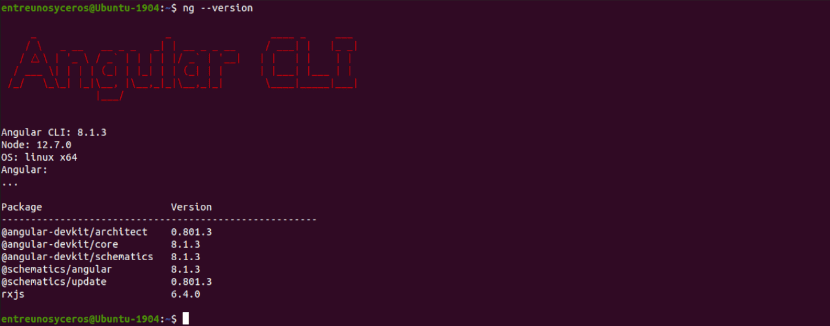
Finalizada la instalación, ya podemos iniciar Angular CLI utilizando el ejecutable ng que ahora debería estar instalado en nuestro sistema. Ejecuta en la terminal (Ctrl+Alt+T) el siguiente comando para verificar la versión de Angular CLI instalada:

ng --version
Creación de un proyecto utilizando CLI angular

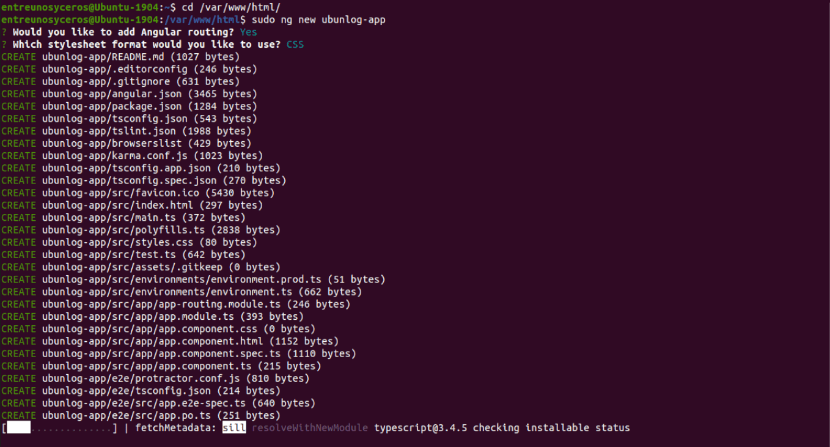
Ahora vamos a ver cómo podemos crear, construir y servir un nuevo proyecto angular básico. Primero, nos vamos a dirigir al directorio webroot de nuestro servidor. Después vamos a crear una nueva aplicación Angular de la siguiente forma:

cd /var/www/html/ sudo ng new ubunlog-app
Tendremos que decidir si queremos compartir datos anónimos al equipo de Angular. Continuamos dirigiéndonos al directorio de la aplicación que acabamos de crear. Vamos a empezar a servir la aplicación como se muestra a continuación:

cd ubunlog-app ng serve
El anterior comando nos pondrá en pantalla un enlace que nos indicará cómo podemos ver nuestra aplicación en funcionamiento.
Antes de que podamos acceder a ella desde un navegador web, en caso de contar con un servicio de firewall en ejecución, debemos abrir el puerto 4200 en la configuración de este, como se muestra a continuación:
sudo ufw allow 4200/tcp sudo ufw reload
Tras esto, ya podemos abrir nuestro navegador web favorito y navegar usando la URL que nos proporcionó la terminal para ver la nueva aplicación ejecutada, como se muestra en la siguiente captura de pantalla.

http://localhost:4200/
También podremos utilizar esta otra URL para acceder a nuestra aplicación:
http://IP_SERVIDOR:4200
Hay que mencionar que si utilizamos el comando “ng serve” para construir una aplicación y servirla localmente como acabamos de ver, el servidor reconstruye automáticamente la aplicación y vuelve a cargar las páginas web cuando cambiemos cualquiera de los archivos de origen.
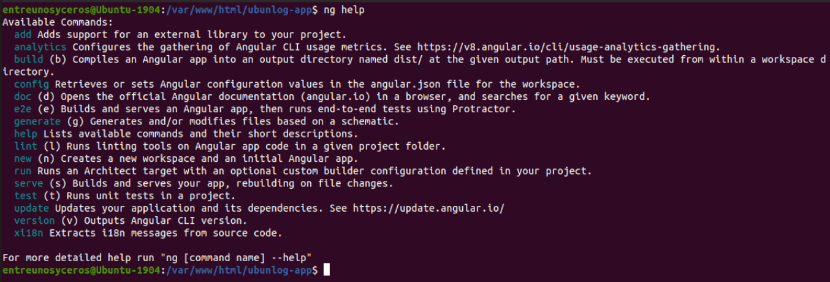
Si queremos obtener más información sobre la herramienta ng, podemos ejecutar el siguiente comando en la terminal (Ctrl+Alt+T):

ng help
En este artículo, hemos visto cómo realizar una instalación sencilla de Angular CLI en nuestro sistema Ubuntu, además de construir, compilar y servir una aplicación básica en un servidor de desarrollo.
Estos solo son los primeros pasos más básicos que se pueden dar con Angular CLI. Para consultar más información acerca de Angular CLI, podemos consultar la página web oficial del proyecto.
