Hyper, un emulador de terminal construido con tecnologías web

En el siguiente artículo vamos a echar un vistazo a Hyper. Se trata de un emulador de terminal que está construido con tecnologías web: JavaScript, HTML, CSS. El objetivo del proyecto es crear una experiencia hermosa y extensible para los usuarios de la interfaz de línea de comandos, basada en estándares web abiertos. Hyper se basa en xterm.js, un componente front-end escrito en TypeScript. Hyper ofrece soporte multiplataforma para ser ejecutado en Gnu/Linux, macOS y Windows.
Por si alguien no lo tiene claro, vamos a poder acceder a la línea de comando desde el escritorio utilizando un emulador de terminal. La ventana de terminal va a permitir al usuario acceder a una consola y a todas sus aplicaciones, como las interfaces de línea de comandos (CLI).
El desarrollo reciente del emulador de terminal Hyper se ha centrado en mejorar su latencia de entrada y la velocidad de salida de texto además de centrarse en la corrección de muchos de los errores. Mientras la he probado, la representación fue rápida y suficiente para la mayoría de los casos probados.

Hyper ofrece una buena gama de funciones, incluidas las pestañas y la multiplexación. Por defecto, al abrir un nuevo panel o pestaña se restablece el directorio de trabajo al directorio de inicio. Para solucionar esto, lo mejor usar el complemento hypercwd para que la nueva pestaña conserve el directorio actual.
Si está buscando un emulador de terminal basado en tecnologías web, esta es una buena opción que cuenta con un gran apoyo en sitios como GitHub. La versión más reciente de Hyper ofrece varios cambios que mejoran radicalmente su velocidad. Si pasas mucho tiempo en la terminal, esta es una alternativa a los emuladores de terminal ‘tradicionales’.
Características generales de Hyper

- Este emulador de terminal se ejecuta en Gnu/Linux, macOS y Windows.
- Su extensibilidad esta está relacionada con la capacidad de personalizar una aplicación según las preferencias y gustos de un individuo. Esta flexibilidad es ofrecida por los complementos y temas y temas disponibles.
- Hyper no acepta practicamente ningún argumento de línea de comando. Pero podremos modificarlo a nuestro gusto mediante su archivo de configuración ~/.hyper.js.
- Vamos a encontrar disponibles más de 20 complementos que van a agregar funcionalidades adicionales a este emulador de terminal.
- Tendremos la posibilidad de selecciona automáticamente el renderizador Canvas o WebGL para obtener un rendimiento visual fluido.
- Vamos a poder personalizar este emulador para que se adapte a cualquier flujo de trabajo.
- Podremos utilizar mapas de teclas personalizados.
- Cuenta con soporte de emoji.
- Ofrece una buena compatibilidad de proxy.

Estas son solo algunas de las características, se pueden consultar todas ellas en la página web del proyecto.
Instalación en Ubuntu
Para su instalación vamos a encontrar paquetes .deb disponibles, pero también tendremos la posibilidad de descargar una AppImage.
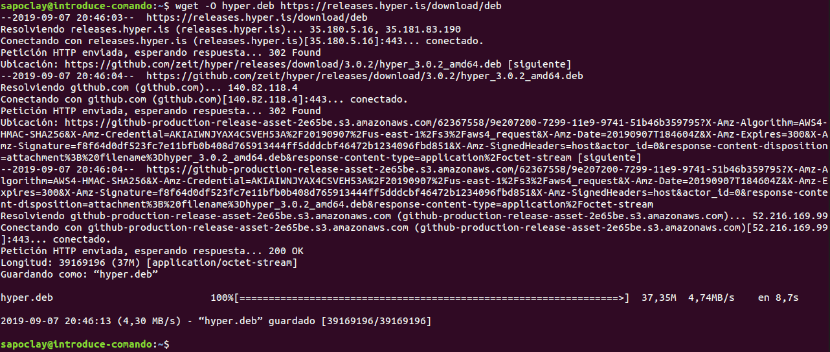
Si prefieres utilizar el .deb, no tendrás más que descargarlo desde la sección de descargas en la página del proyecto. O también puedes abrir una terminal (Ctrl+Alt+T) y utilizar wget de la siguiente forma:

wget -O hyper.deb https://releases.hyper.is/download/deb
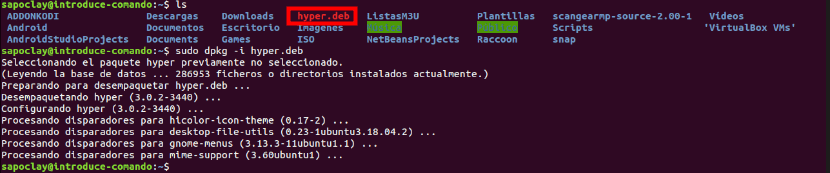
Una vez descargado tendremos que proceder a la instalación:

sudo dpkg -i hyper.deb
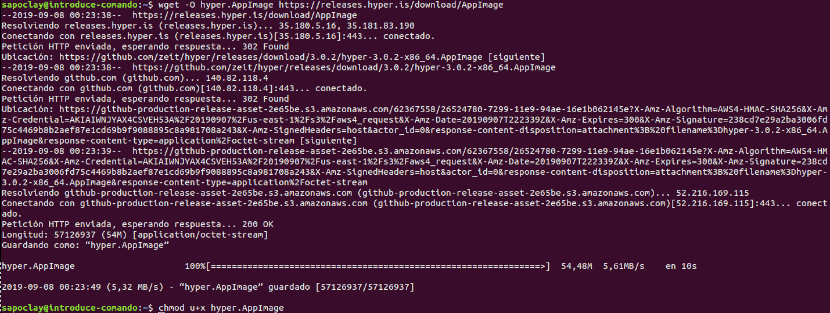
Si prefieres utilizar el archivo .AppImage, lo único que tendrás que hacer es el archivo ,AppImage, que nos podemos descargar desde la misma web, sea ejecutable. Todo esto podremos hacerlo escribiendo lo siguiente en la misma terminal:

wget -O hyper.AppImage https://releases.hyper.is/download/AppImage chmod u+x hyper.AppImage
Tras esto ya podremos utilizar el emulador de terminal haciendo clic dos veces sobre el archivo .AppImage.
Configuración
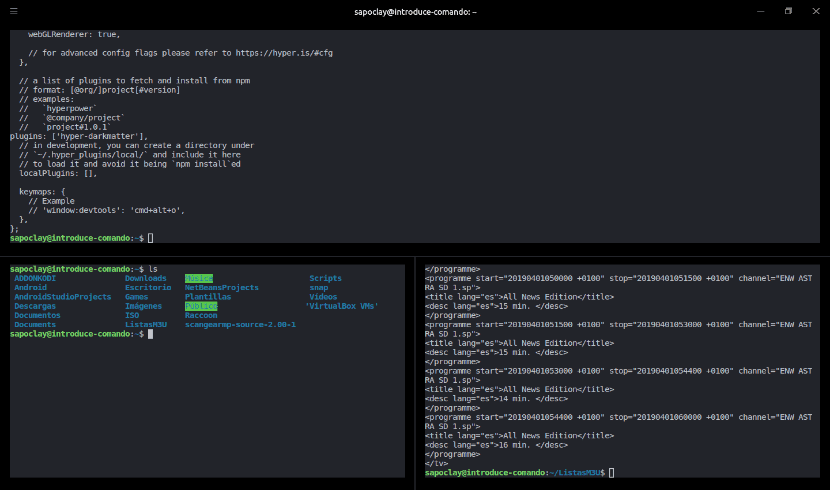
No vamos a encontrar un administrador de complementos sofisticado dentro de la aplicación que nos ayude a instalar complementos. En su lugar, tendremos que editar el archivo de configuración ~/.hyper.js y agregar algunas líneas de texto. Por ejemplo, para usar el complemento de hyperpower, tendremos que añadir las siguientes líneas al archivo:

plugins: [ "hyperpower", ],
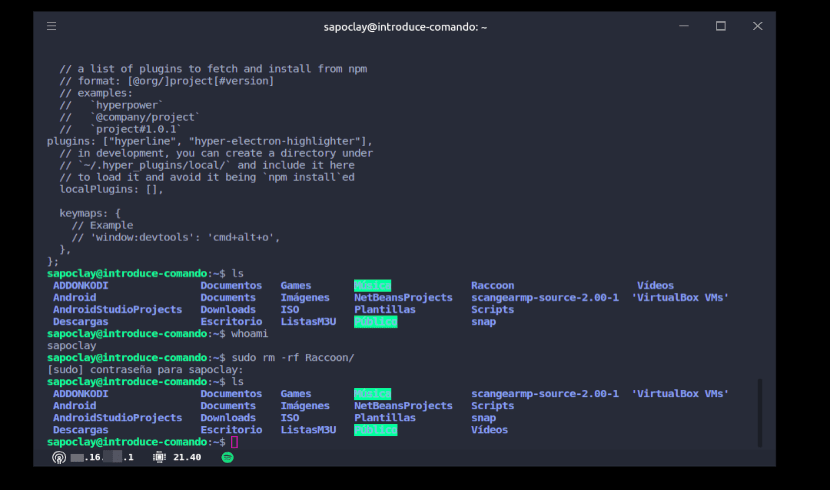
Si no te gusta el tema predeterminado también vas a poder cambiarlo. Podremos agregar un tema añadiéndolo en la sección plugins del archivo de configuración (~/.hyper.js), como se puede ver en la anterior captura de pantalla. Podremos ver todas las opciones de configuración en la página de GitHub del proyecto.
