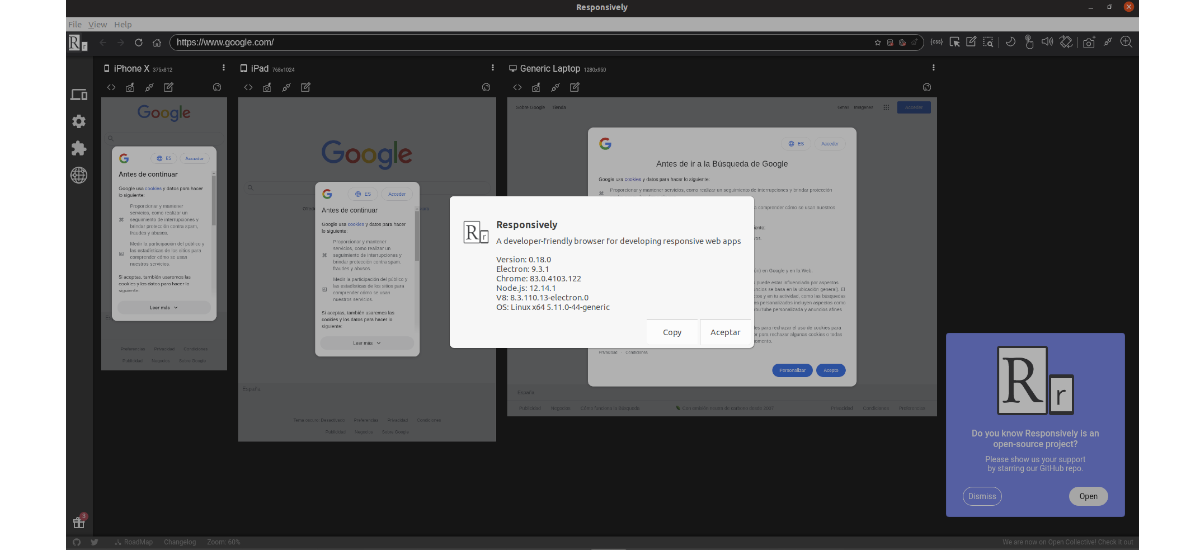
Responsively App, un navegador creado para un desarrollo web rápido y receptivo

En el siguiente artículo vamos a echar un vistazo a Responsively App. Esta es una herramienta de desarrollo gratuita que podemos encontrar disponible para Gnu/Linux, Microsoft Windows y macOS. La aplicación es un navegador modificado que usa Electron, y que va a mostrar una aplicación web en varios dispositivos al mismo tiempo, y en una sola ventana permitiendo la interacción del usuario.
Como decía, este es un navegador modificado construido con Electron que puede ser de ayuda en el desarrollo web receptivo. Esta aplicación se publicó por primera vez a principios del año 2020 y ya es bastante popular entre los desarrolladores web. Muchos la consideran una herramienta de desarrollo imprescindible para todos los desarrolladores front-end, pues puede facilitar notablemente el trabajo.
Características generales de Responsively APP

- Las interacciones que realice el usuario se van a duplicar en todos los dispositivos. Una acción (como hacer clic, desplazarse, etc.) que realicemos en uno de los dispositivos se va a replicar en todos los demás a tiempo real. Esta opción se puede deshabilitar en uno o en todos los dispositivos que tengamos habilitados.
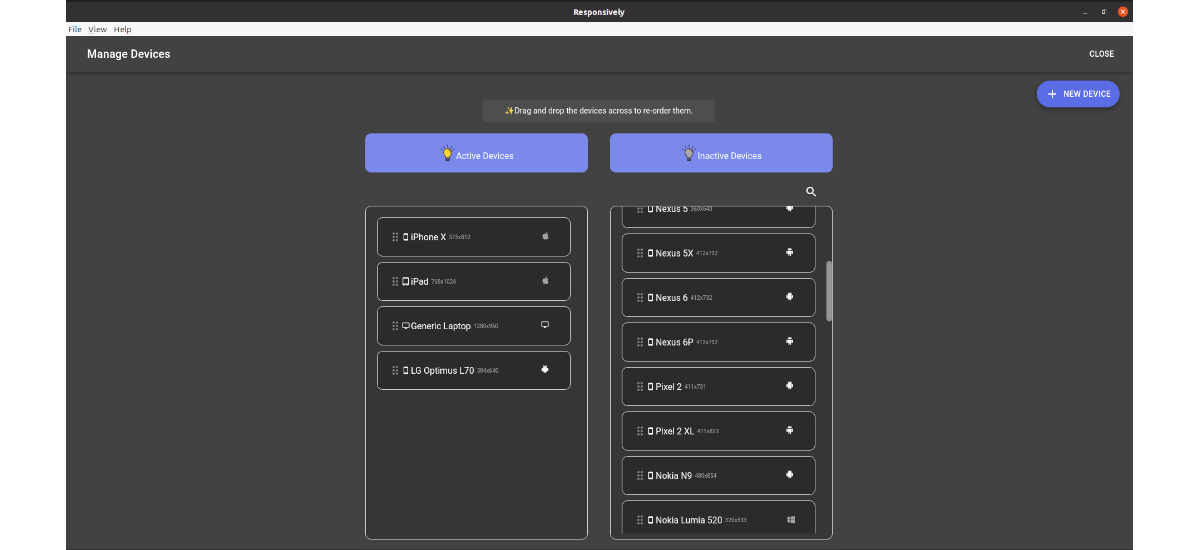
- Nos va a permitir establecer la disposición de los dispositivos, según lo que necesitemos.

- Encontraremos más de 30 perfiles de dispositivos integrados, con la opción de añadir dispositivos personalizados. Entre ellos se incluye el dispositivo de modo de respuesta especial para cambiar el tamaño de una pantalla libremente.
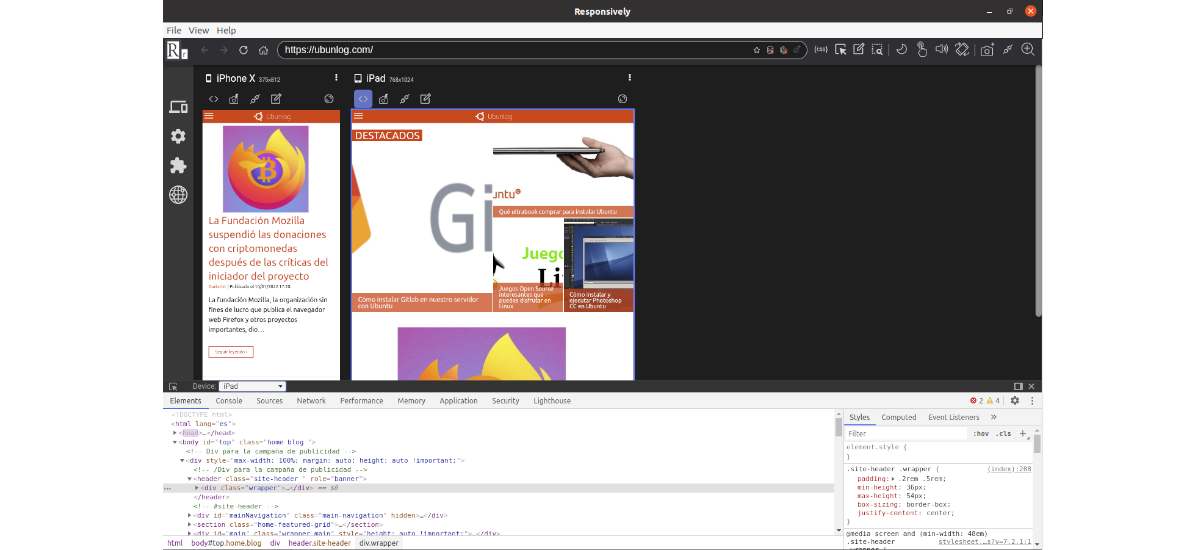
- El programa nos va a dar la posibilidad e inspeccionar cualquier elemento en cualquier dispositivo utilizando solo un solo clic.

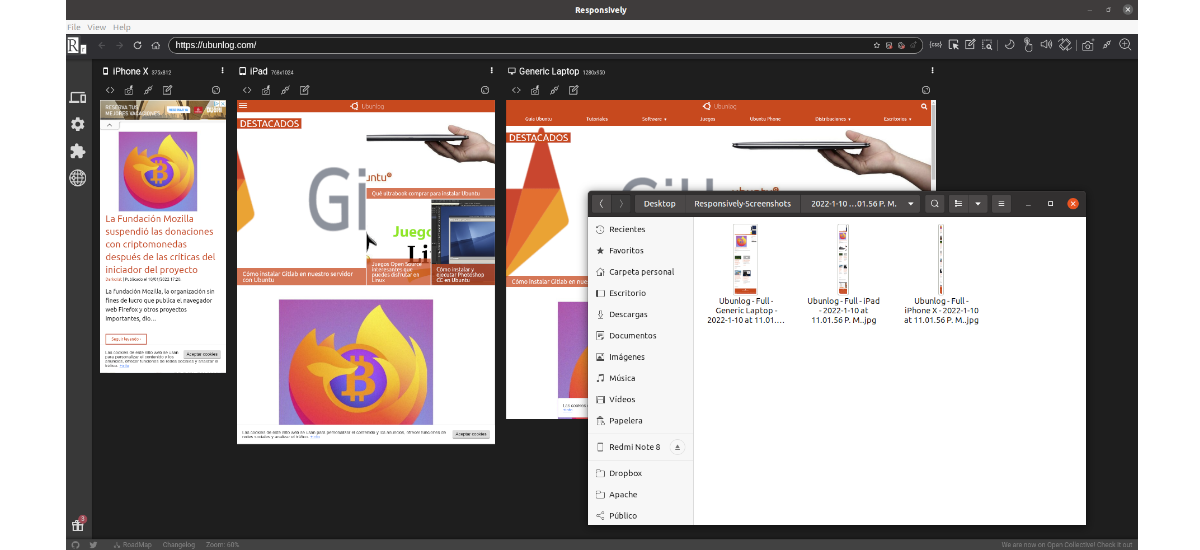
- Podremos tomar una captura de pantalla de página completa de todos los dispositivos o de un dispositivo específico.
- Se puede recargar de forma automática en todos los dispositivos a tiempo real cada guardado de HTML / CSS / JS.

- La aplicación también incluye un editor de CSS en vivo, y modo de diseño, el cual permite a los usuarios editar HTML directamente sin herramientas de desarrollo. También cuenta con opciones de emulación de velocidad de red, zoom, deshabilitar la validación SSL y soporte para varios protocolos, entre otras muchas cosas.
- También encontraremos soporte de proxy de red, temas claros y oscuros.

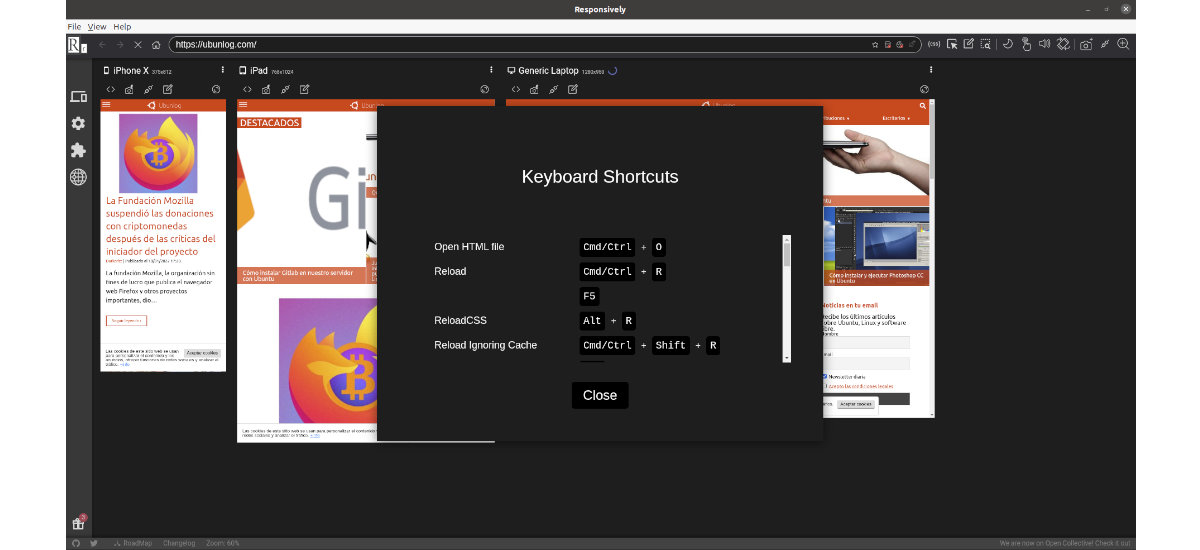
- El programa nos va a ofrecer una serie de atajos de teclado para facilitar el trabajo.
- Además podremos utilizar extensiones opcionales de navegador (para Chrome, Firefox y Edge), las cuales sirven para enviar fácilmente enlaces desde el navegador web a Responsively App, y obtener una vista previa de la página al instante.
Estas son solo algunas de las características de este programa. Se pueden consultar todas ellas en detalle desde la página web del proyecto.
Descargar la aplicación Responsively App
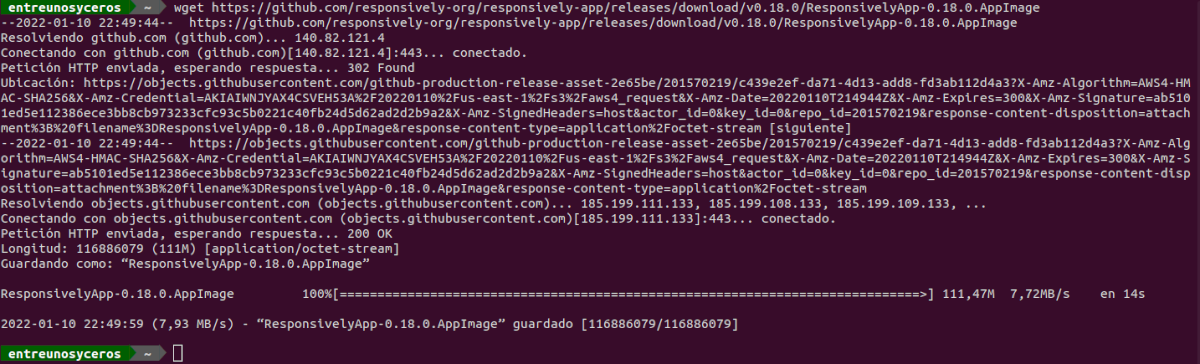
Esta aplicación la podremos encontrar disponible para utilizar en Ubuntu como archivo AppImage. Este archivo lo podremos encontrar disponible para su descarga en la página web del proyecto. Además de realizar la descarga desde el navegador web, también podemos abrir una terminal (Ctrl+Alt+T) y ejecutar en ella wget de la siguiente forma para descargar la última versión publicada a día de hoy:

wget https://github.com/responsively-org/responsively-app/releases/download/v0.18.0/ResponsivelyApp-0.18.0.AppImage
Para utilizar el archivo AppImage que nos acabamos de descargar, basta con hacer clic con el botón derecho en este archivo, eligir Propiedades y, en Permisos, buscar la opción que indica que permitimos ejecutar el archivo como un programa. Otra posibilidad para darle los permisos necesarios, será abrir una terminal (Ctrl+Alt+T) y dirigirnos a la carpeta en la que lo tengamos guardado y para escribir el comando:
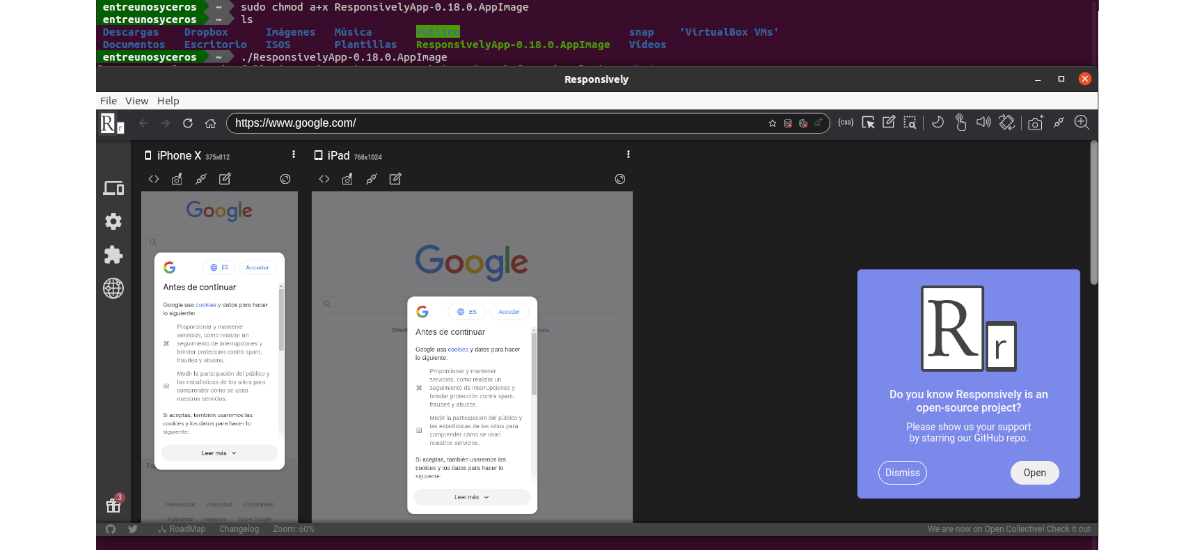
sudo chmod a+x ResponsivelyApp-0.18.0.AppImage
Tras hacer esto, para iniciar el programa simplemente es necesario hacer doble clic sobre el archivo .AppImage. También se puede iniciar ejecutando en una terminal:

./ResponsivelyApp-0.18.0.AppImage
Si quieres instalar las extensiones para el navegador web, con la que se pueden enviar fácilmente enlaces desde nuestro navegador a la aplicación y obtener una vista previa al instante, basta con dirigirnos a la página de descargas del proyecto y desplazarnos hasta la parte de abajo en la web. Ahí encontraremos las extensiones para Firefox, Chrome o Edge.

Según indican desde el repositorio en GitHub del proyecto, si algún usuario tiene problemas al usar la aplicación, se puede abrir un problemas e informar de este en el siguiente enlace. Para obtener más información sobre este proyecto, los usuarios podemos dirigirnos a la página web del proyecto.
